11 Days of Salesforce Storefront Reference Architecture (SFRA) — Day 6: Using Services Framework
Read time: 6 minutesJohnny Tordgeman

A common use case for cartridges is to retrieve data from outside sources, and our cartridge is no different. Today, we are going to add a random dad joke below our magic gif because, well, nothing captures the essence of magic like a good dad joke, does it?
Creating a Service
The Services Framework helps us manage calls to external web services and analyze their performance. It is a site-wide setting and is accessible from the Administration section of the Business Manager. A service definition, which is how we describe and set a service within the Services framework, usually consists of 3 parts: Credentials, Profile, and Service, however in some use cases, the credentials and/or profile parts can be omitted (we will see such a scenario on day 7).
Let’s go ahead and create our dad joke service:
- Open your Business Manager and navigate to Administration > Operations >Services.
- Click on the Credentials tab and then New.
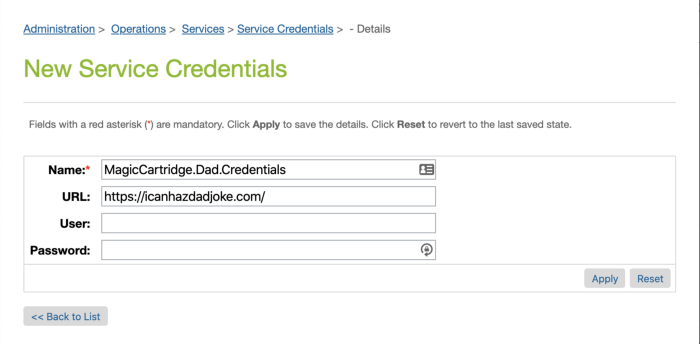
- Credentials enable us to set the URL (and, if needed, authentication details) for our service. Set the URL to https://icanhazdadjoke.com/ and name our credentials
MagicCatridge.Dad.Credentials. Click Apply__ to save.**
 icanhazdadjoke FTW!
icanhazdadjoke FTW!
Next, we will create a profile for our service. The profile enables us to configure connection related settings to our service, such as timeout and rate-limiting.
- Click on the Profiles tab and then New.
- Name the new profile
MagicCartridge.Dad.Profileand set its connection timeout to 500. This will ensure that if we cannot connect to the service within 500ms, the connection will be dropped. Click Apply.
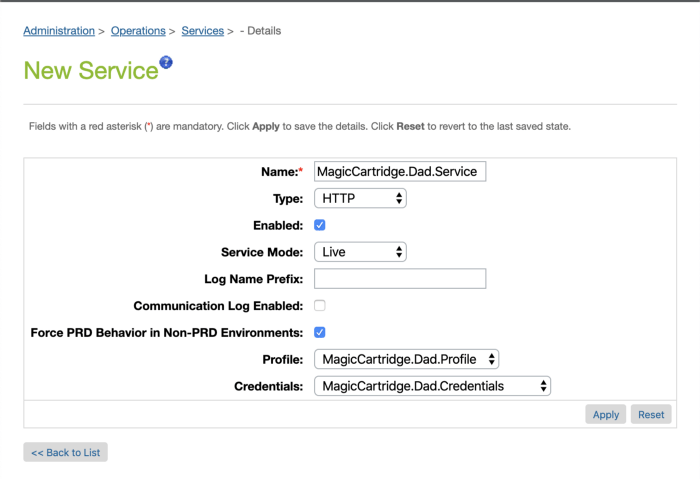
Finally, let’s create the service itself. Service is where we combine all of the settings for a service, such as its type, status (live/disabled), mode, etc.
- Click on the Services tab and then New.
- Set the following:
- Name the service
MagicCartridge.Dad.Service. - Check the
Enabledcheckbox. - Set the profile to
MagicCartridge.Dad.Profile. - Set the credentials to
MagicCartridge.Dad.Credentials.
Click Apply to save.

Our new Dad service! ❤️
This concludes our dad joke service configuration. But since nothing uses it yet, it’s sitting all alone in the dark waiting for a purpose in life. We will fix this issue next.
Initializing the Dad Joke Service
Just like many things in life, before we can use our new dad joke service in the cartridge, we have to initialize it. All of our initialization logic will be handled in a single file, dadjokeservice.js, created under a services folder within our cartridge:
- cd to the root of the MagicCartridge folder (
cd cartridges/magicCartridge/cartridge), and create a new folder namedservices. - Inside the new
servicesfolder, create a new file calleddadjokeservice.jsand add the following content:
<span class="token keyword">var</span> LocalServiceRegistry <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'dw/svc/LocalServiceRegistry'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> dadJokeAPIService <span class="token operator">=</span> LocalServiceRegistry<span class="token punctuation">.</span><span class="token function">createService</span><span class="token punctuation">(</span><span class="token string">'MagicCartridge.Dad.Service'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span>
<span class="token function-variable function">createRequest</span><span class="token operator">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">svc<span class="token punctuation">,</span> params</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
svc<span class="token punctuation">.</span><span class="token function">setRequestMethod</span><span class="token punctuation">(</span><span class="token string">'GET'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
svc<span class="token punctuation">.</span><span class="token function">addHeader</span><span class="token punctuation">(</span><span class="token string">'Accept'</span><span class="token punctuation">,</span> <span class="token string">'application/json'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">return</span> params<span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token function-variable function">parseResponse</span><span class="token operator">:</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">svc<span class="token punctuation">,</span> httpClient</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">var</span> result<span class="token punctuation">;</span>
<span class="token keyword">try</span> <span class="token punctuation">{</span>
result <span class="token operator">=</span> <span class="token constant">JSON</span><span class="token punctuation">.</span><span class="token function">parse</span><span class="token punctuation">(</span>httpClient<span class="token punctuation">.</span>text<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span> <span class="token keyword">catch</span> <span class="token punctuation">(</span>e<span class="token punctuation">)</span> <span class="token punctuation">{</span>
result <span class="token operator">=</span> httpClient<span class="token punctuation">.</span>text<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">return</span> result<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
module<span class="token punctuation">.</span>exports <span class="token operator">=</span> <span class="token punctuation">{</span>
dadJokeAPIService<span class="token operator">:</span> dadJokeAPIService
<span class="token punctuation">}</span>So what are we seeing here?
Line 1: Imports the LocalServiceRegistery module, which is the base class for creating services.
Line 3: Creates an instance of the MagicCartridge.Dad.Service we previously defined and saves it to the dadJokeAPIService variable.
Lines 4–8: Defines a createRequest method, which allows you to set different properties related to the service. In our example, we set the service method always to be GET (line 5) and to always have an Accept header of application/json (line 6). We end the method by returning the params object (line 7).
There are plenty of properties we can set on the svc object other then headers and method. Refer to Salesforce Commerce Cloud docs for more information.
Lines 9–18: Defines a parseResponse method, which allows you to get the raw response of the service call, and parse or manipulate it to your needs. In our example, we try to parse the service call response (httpClient.text) to JSON (line 13) and save that to the result variable. If we fail (for example, we got a bad response, etc.) we will save the raw service call response to the result variable (line 15). We end the method by returning the result variable (line 17).
Lines 21–23: Exports the dadJokeAPIService object.
Using the Dad Joke Service
To display the result of our service call using the Magic template, we have to call the service on the Magic controller and pass the result to the Magic template on the pipeline dictionary (pdict).
First, let’s modify our Magic.js controller to use the dad joke service:
<span class="token keyword">var</span> server <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'server'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> service <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'magicCartridge/cartridge/services/dadjokeservice'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
server<span class="token punctuation">.</span><span class="token function">get</span><span class="token punctuation">(</span><span class="token string">'Show'</span><span class="token punctuation">,</span> <span class="token keyword">function</span> <span class="token punctuation">(</span><span class="token parameter">req<span class="token punctuation">,</span> res<span class="token punctuation">,</span> next</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">var</span> properties <span class="token operator">=</span> <span class="token punctuation">{</span><span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> template <span class="token operator">=</span> <span class="token string">'magic'</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> svcResult <span class="token operator">=</span> service<span class="token punctuation">.</span><span class="token function">dadJokeAPIService</span><span class="token punctuation">.</span><span class="token function">call</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>svcResult<span class="token punctuation">.</span>status <span class="token operator">===</span> <span class="token string">'OK'</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
properties<span class="token punctuation">.</span>joke <span class="token operator">=</span> svcResult<span class="token punctuation">.</span>object<span class="token punctuation">.</span>joke<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
res<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span>template<span class="token punctuation">,</span> properties<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token function">next</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
module<span class="token punctuation">.</span>exports <span class="token operator">=</span> server<span class="token punctuation">.</span><span class="token function">exports</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>Can you spot the changes from yesterday’s version?
Line 2: Imports the Dad joke service and sets the service variable to reference it.
Line 5: Defines an empty properties object.
Line 8: Uses the service object’s call method to make the actual call to the icanhazdadjoke.com service and store its result with the svcResult variable.
Lines 9–11: If the service call was successful, the svcResult’s object property will hold the JSON response from the service. This JSON response contains a joke property that holds the actual joke. We will save that property to a new property on our properties object called joke.
Line 13: Calls the render method of the res object, passing it the properties object we created on line 5. This object can later be used in an ISML template when it renders. To call this object in an ISML template we will use the pdict global object. We will see how to use pdict next.
Updating the Template
With all the backend stuff behind us, its time to update the Magic cartridge’s ISML template to actually display the joke.
- cd to the
templates/defaultfolder of our cartridge and open themagic.ismlfile. - Change the code as follows:
<span class="token operator"><</span>iscontent type<span class="token operator">=</span><span class="token string">"text/html"</span> charset<span class="token operator">=</span><span class="token string">"UTF-8"</span> compact<span class="token operator">=</span><span class="token string">"true"</span><span class="token operator">/</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span>doctype html<span class="token operator">></span>
<span class="token operator"><</span>head<span class="token operator">></span>
<span class="token operator"><</span>meta charset<span class="token operator">=</span><span class="token string">"utf-8"</span><span class="token operator">></span>
<span class="token operator"><</span>meta name<span class="token operator">=</span><span class="token string">"viewport"</span> content<span class="token operator">=</span><span class="token string">"width=device-width, initial-scale=1"</span><span class="token operator">></span>
<span class="token operator"><</span>title<span class="token operator">></span>Magic<span class="token operator">!</span><span class="token operator"><</span><span class="token operator">/</span>title<span class="token operator">></span>
<span class="token operator"><</span>style<span class="token operator">></span>
<span class="token punctuation">.</span>mainDiv <span class="token punctuation">{</span>
width<span class="token operator">:</span><span class="token number">100</span><span class="token operator">%</span><span class="token punctuation">;</span>
max<span class="token operator">-</span>width<span class="token operator">:</span><span class="token number">800</span>px<span class="token punctuation">;</span>
margin<span class="token operator">:</span><span class="token number">0</span> auto<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
body <span class="token punctuation">{</span>
background<span class="token operator">-</span>color<span class="token operator">:</span> <span class="token operator"><</span>isprint value<span class="token operator">=</span><span class="token string">"${dw.system.Site.current.preferences.custom.MagicBackground}"</span> encoding<span class="token operator">=</span><span class="token string">"htmlcontent"</span><span class="token operator">/</span><span class="token operator">></span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>jokeContainer <span class="token punctuation">{</span>
color<span class="token operator">:</span>#fff<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>jokeContainer <span class="token punctuation">.</span>emoji <span class="token punctuation">{</span>
font<span class="token operator">-</span>size<span class="token operator">:</span> <span class="token number">50</span>px<span class="token punctuation">;</span>
margin<span class="token operator">-</span>bottom<span class="token operator">:</span> <span class="token number">2</span>px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">.</span>jokeContainer <span class="token punctuation">.</span>joke <span class="token punctuation">{</span>
font<span class="token operator">-</span>size<span class="token operator">:</span><span class="token number">20</span>px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token operator"><</span><span class="token operator">/</span>style<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>head<span class="token operator">></span>
<span class="token operator"><</span>body<span class="token operator">></span>
<span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"mainDiv"</span><span class="token operator">></span>
<span class="token operator"><</span>div style<span class="token operator">=</span><span class="token string">"width:100%;height:0;padding-bottom:92%;position:relative;"</span><span class="token operator">></span><span class="token operator"><</span>iframe src<span class="token operator">=</span><span class="token string">"https://giphy.com/embed/12NUbkX6p4xOO4"</span> width<span class="token operator">=</span><span class="token string">"100%"</span> height<span class="token operator">=</span><span class="token string">"100%"</span> style<span class="token operator">=</span><span class="token string">"position:absolute"</span> frameBorder<span class="token operator">=</span><span class="token string">"0"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"giphy-embed"</span> allowFullScreen<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>iframe<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span>p<span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string">"https://giphy.com/gifs/shia-labeouf-12NUbkX6p4xOO4"</span><span class="token operator">></span>via <span class="token constant">GIPHY</span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span>
<span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"jokeContainer"</span><span class="token operator">></span>
<span class="token operator"><</span>p <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"emoji"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span>
<span class="token operator"><</span>p <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"joke"</span><span class="token operator">></span>$<span class="token punctuation">{</span>pdict<span class="token punctuation">.</span>joke<span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">/</span>html<span class="token operator">></span>So what’s changed from yesterday?
Lines 16–25: Adds 3 new CSS classes to be used for the dad joke display.
Lines 31–34: Adds the container and content of the joke. Notice the use of pdict at line 33 – it is the equivalent to the properties object we set on the render method above. That object had a joke key and, as such, so does pdict.
Go Wild
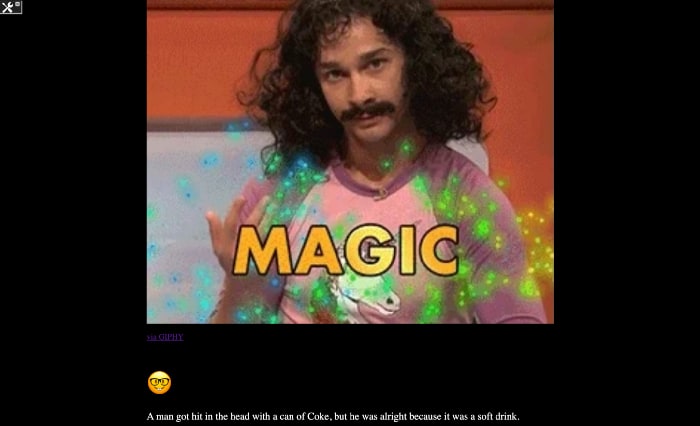
So now we have all the pieces in place let’s see how it renders:

ROTFL
Every time you refresh the page, a call will be made to the dad joke service, grabbing a fresh (and hilarious) joke. That joke will then be stored in an object we pass to the render function, which is then used by the ISML template (via the pdict object) to render the joke!
With this, we can wrap up the Services framework for today. Tomorrow we will continue to tinker with Services framework and see how we can make it more dynamic.
As always, looking forward to your comments either here or on Twitter